こんにちは!管理人ピスカです(@rina_pisca)!
DAY10からDAY19までデイトラ指定のデザインカンプからコーディング練習の記録です。
前回の記事ではコーディングの準備と共通CSSをまとめています。

ヘッダー
今回はヘッダーのコーディング練習です。
気になったこと、調べたこと、メモなどを記録していきます。
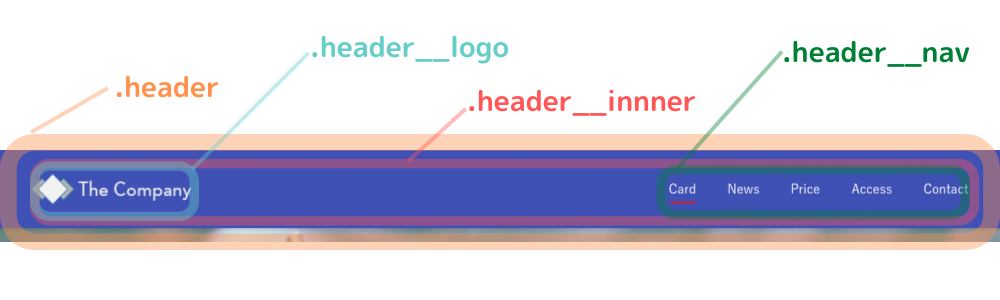
それぞれのクラスが当たっているところはこちら。

HTML
<header class="header">
<div class="header__inner inner">
<h1 class="header__logo"><a href="/"><img src="./img/logo@2x.png" alt=""></a></h1>
<ul class="header__nav">
<li><a href="" class="is-active">Card</a></li>
<li><a href="">News</a></li>
<li><a href="">Price</a></li>
<li><a href="">Access</a></li>
<li><a href="">Contact</a></li>
</ul>
</div>
</header>
ここで、講師の方がクラス名の単語と単語の繋ぎに”__(アンダースコア×2)”を使われていたのが気になったので調べてみると、BEM(ベム)という命名規則が出てきました。こちらの記事を読み、覚えておいた方がよさそうと思ったのでメモです。
BEMについては実務編のCSS設計で詳しく紹介してくれていました!これは覚えていた方がいいなと思いました!
カンプを見るとheader__navの”Card”の下だけ赤い線があります。
この部分にのみに適応されるCSSを作る為、Cardのところにis-activeとクラスをつけます。
”is-○○”というクラス名は「選択されている」という状態を表す表記の際につけるクラス名とのことですが、調べてもヒットせずモヤっとしています。
CSS
「ヘッダーは上部に固定」と指定があります。
.header {
background: $color-main;
height: 100px;
position: fixed; //上部に固定
width: 100%; //fixedにすると幅がなくなる為、幅を維持
box-shadow: 0 3px 3px rgba(#000,0.16); //ボックスに影をつけます
z-index: 100; //ヘッダーとメインビジュアルの重なり順を指定
top: 0; //重なった時にバランスを整える為にメインビジュアルにmargin-topを追加するとヘッダーが画面の上に貼り付かなくなる為
left: 0; //↑に同じ
@include mq('sp'){
height: 60px;
}
}
.header__inner {
display: flex; //header__logoとheader__navを横並びに
align-items: center; //上下中央に
height: inherit; //仕上がりを見るとheader__inner部分が上に寄っている。検証を見るとheaderにはheight: 100px;があるが、header__innerにはないのでheight: inherit;で親要素(.header)を継承させる
}
.header__logo {
width: 205px;
@include mq('sp'){
width: 182px;
}
img {
display: block; //デフォルトはinlineだが余計な余白ができることが多いのでblockに
}
}
.header__nav {
display: flex; //横並びに
align-items: center; //上下中央に
margin-left: auto; //ロゴと左右に分けて離す(header__navの左側に余白を作って右に寄せる)
@include mq('sp'){
display: none; //スマホ表示の時にハンバーガーメニューななるなどで消えることが多いので、display: none; に
}
li {
&:not(:first-child) { //「最初の要素以外に」という疑似要素
margin-left: 40px; //最初の要素以外にmargin-left: 40px;を指定
}
a {
color: #fff;
text-decoration: none;
position: relative; //position: absolute;を指定するために基準位置をずらさないようにposition: relative;を指定
&.is-active {
&::after {
content: "";
position: absolute; //親要素(li)のbottom: -8px;に子要素(is-active)を表示
bottom: -8px; //position: absolute;の位置の表示
left: 0; //position: absolute;の位置の表示
width: 100%;
height: 2px;
background: $color-accent;
}
}
}
}
}
ヘッダーのインナー幅で”上下中央に”という指定でalign-items: center;と記述がありますが、”margin-left: auto;” と ”margin-right: auto;”でもいいそうです。
デイトラで上下中央について解説されている記事を紹介していました。
ここで要素の位置指定でposition: fixed relative absolute;があります。
どれもわかりやすく解説してくださっているサルワカさんのブログの記事を参考にさせていただきました。
私が初めて出会ったz-index: 100;についての記事もありました。
box-shadowについての記事もありました。
そして何度も出てきているのになかなか覚えられないdisplay: block;についてはこちら
こちらも何度も出てきているのになかなか覚えられない::beforeと::afterについてです。
サルワカさん大変お世話になりました。
ロゴとメニューが両端に横並びになっています。
両端に配置させるには、”justify-content: space-between;” が簡単ですが、IE(InternetExplore)でバグが起きることが多いので、メニュー側から”margin-left: auto;” で押す形で実装するのがおすすめとのことです。
まとめ
難しいですね;;;
今のところ一から自分でできるまで何年かかるねんって思ってるのですが、コツコツ練習してがんばります(*´-`)
次回はメインビジュアルのコーディング練習です。