こんにちは!管理人ピスカです(@rina_pisca)!
只今デイトラWEB制作コース中級編(WEB制作コース開始76日目)ですが、初級偏の学習記録を振り返って残したいと思います。

管理人ピスカです。
1990年大阪市生まれ
3年間エステ、5年間美容皮膚科カウンセラー
その後、保育士資格を取得し3年間保育士として勤務
長男11時間保育園に預けるフルタイムワーキングママ
育休中に在宅ワークを目指してWEBスキル習得中です!
デイトラとは?
筆者は以前少しだけワードプレスでのブログ運営はしておりましたがすぐに挫折し、ほぼWEBスキル0からのスタートです。
まず、HTML、CSS、コーディングって何?のレベルから始めました。
デイトラWEB制作コースはそんな全くの未経験でも初級編だけで月5万のスキルが身に付くという内容の“未経験でも・迷わず・楽しく”学べるオンラインスクールです。
中級、上級レベルになると本業でバリバリやっていけるスキルが身につきそうです♪


今までのデイトラ初級学習記録はこちら


DAY5からはデイトラ簡易サイトをレッスン動画を見ながら実際に手を動かして作成します。
DAY5はヘッダーの完成まででした。
今回はDAY6メインコンテンツ編。
一気にフッターまで完成です♪
HTMLとCSSのコードも残してますので、答え合わせにも使ってくださいね♪
WEB制作コース初級編 DAY6 ゼロからサイトを作ってみよう②
DAY6 メインコンテンツ編の主な内容がこちら
- メインコンテンツをつくろう
- お問合せ、フッターを作ろう
- スペルミスの予防は「気を付ける」ではない!
- まずはこの3点から! class名の付け方を意識しよう
- 困ったらまずは「よくある質問」をご覧ください!
section準備
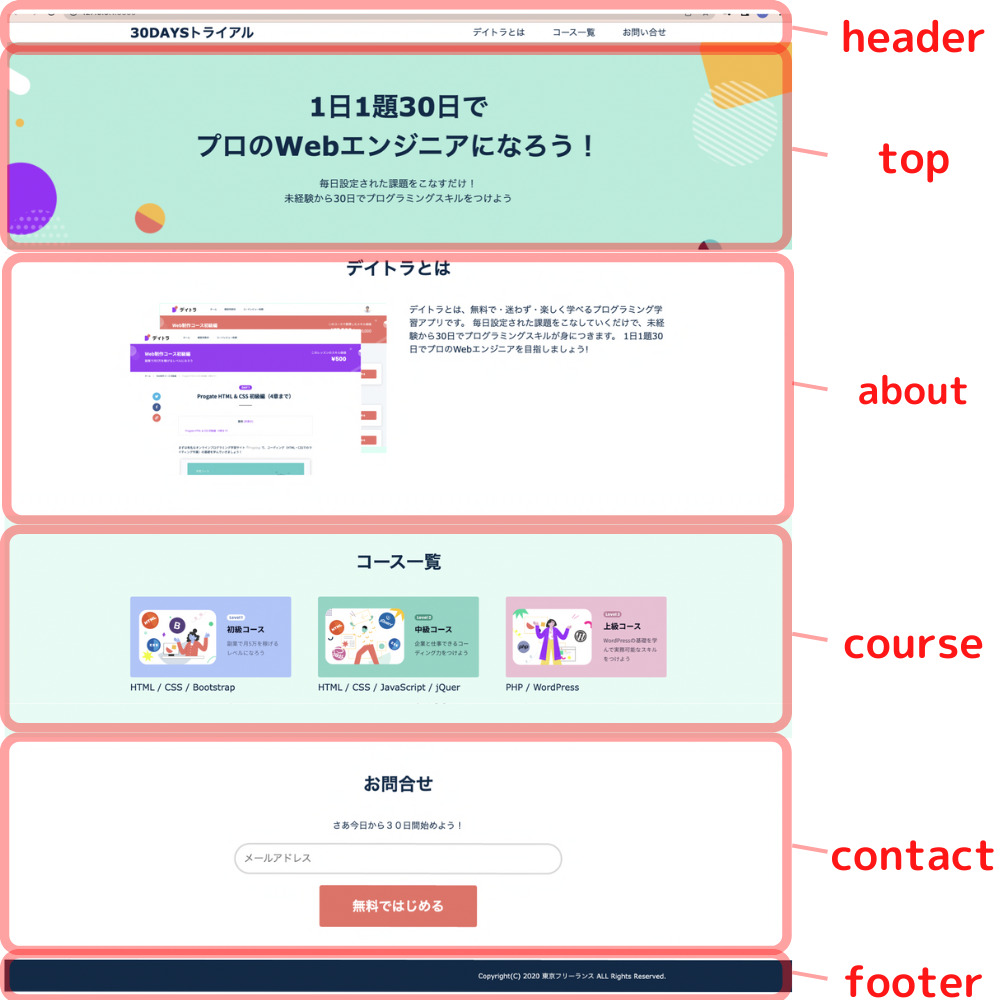
仕上がったサイトを見てみると。。

私はまず、ヘッダーとかフッターってどこ?から始まったのですが、デイトラ簡易サイトのそれぞれのブロックはこんな感じに分けられています。
こちらを見てみるとtopとaboutとcourseとcontactは共通しているところが多いのがわかりますね!
この共通部分は共通CSSを使うと、書き込むコード量が縮小できるのでsectionというclassでまとめてCSSを作っていきます。
section 共通クラス CSS
.section{
padding: 60px;
}
.section-title{
font-size: 32px;
font-weight: bold;
text-align: center;
margin-bottom: 40px;
}
CSS解説
- padding: 60px; 余白
- font-size: 32px; フォントの大きさ
- font-weight: bold; フォントを太字に
- text-align: center; テキストの位置をセンターに
- margin-bottom: 40px; 余白
メインコンテンツをつくろう
では準備が整ったところでABOUTとコース一覧までのコーディングです。
DAY5のヘッダーでfloatを使いましたが、それとよく似たflexboxについて解説してくださいます。
ここではデイトラでは動画とおすすめ記事での解説でした。
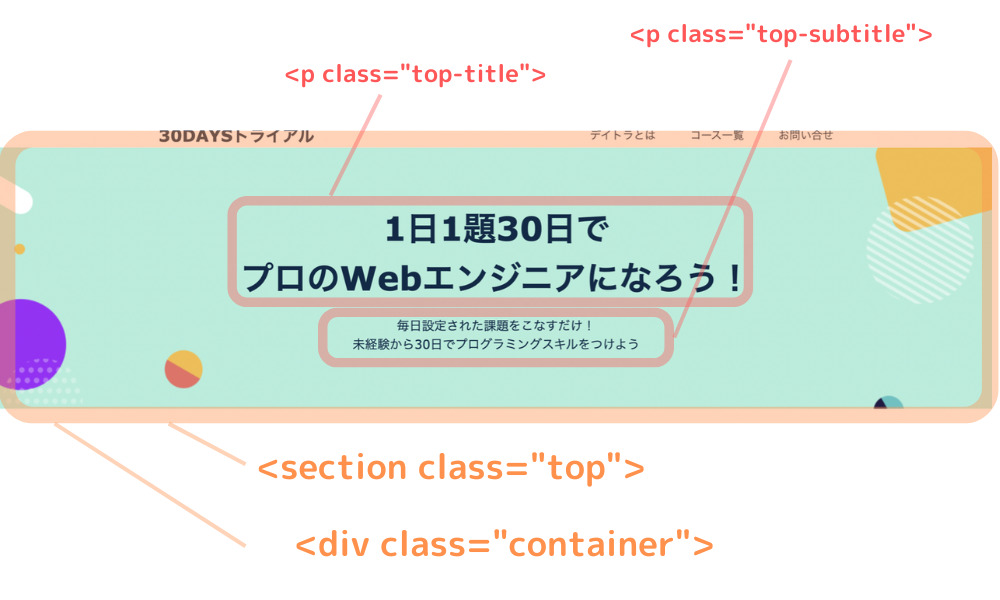
top

top HTML
<section class="top">
<div class="container">
<p class="top-title">1日1題30日で<br>
プロのWebエンジニアになろう!</p>
<p class="top-subtitle">毎日設定された課題をこなすだけ!<br>
未経験から30日でプログラミングスキルをつけよう</p>
</div>
</section>
オレンジ色のsectionとcontainerが共通classです。
top CSS
.top{
background-image: url(../img/main-vsual-nontitle.png);
background-size: cover;
padding: 80px 0;
}
.top-title{
font-size: 48px;
font-weight: bold;
text-align: center;
margin-bottom: 20px;
}
.top-subtitle{
font-size: 18px;
text-align: center;
}
CSS解説
- background-image: url(); 背景に画像挿入
- background-size: cover; 画像の横の表示領域をぴったりカバーする
- padding: 80px 0; 画像が縦に広がるように余白をとる
他はsection共通CSSで解説済み
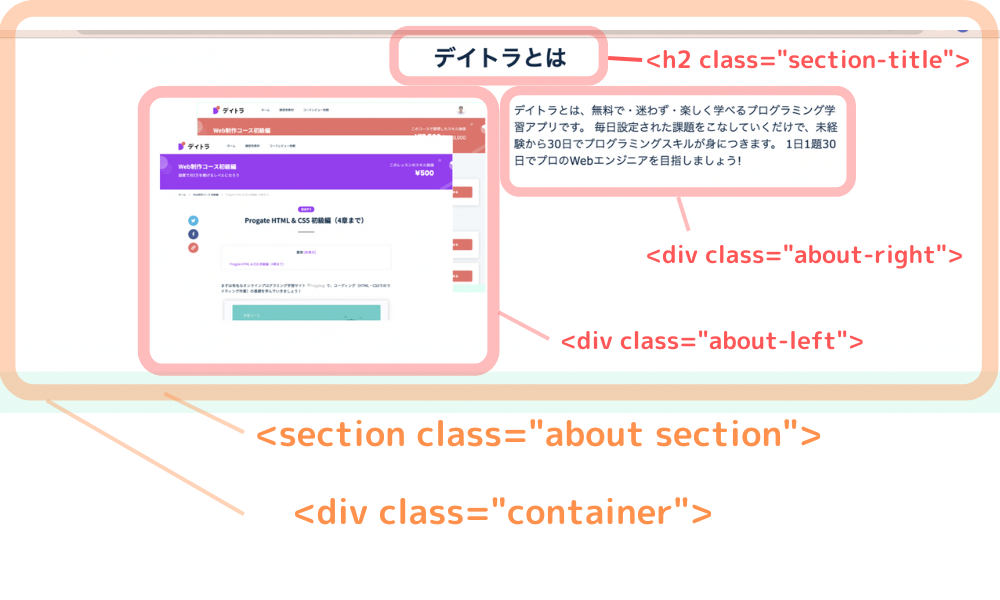
abouto

about HTML
<section class="about section">
<div class="container clear">
<h2 class="section-title">デイトラとは</h2>
<div class="about-left">
<img src="./img/about.png" alt="デイトラとは">
</div>
<div class="about-right">
<p>デイトラとは、無料で・迷わず・楽しく学べるプログラミング学習アプリです。 毎日設定された課題をこなしていくだけで、未経験から30日でプログラミングスキルが身につきます。1日1題30日でプロのWebエンジニアを目指しましょう!</p>
</div>
</div>
</section>
オレンジ色のsectionとcontainerが共通classです。
about CSS
.about-left {
float: left;
width: 48%;
}
.about-right {
float: right;
width: 48%;
}
CSS解説
- floatで横並びに
- floatなのでHTMLに<div class=”container clear“>とclearをつける
- width: 48%; 横幅を画面横全体の48%に
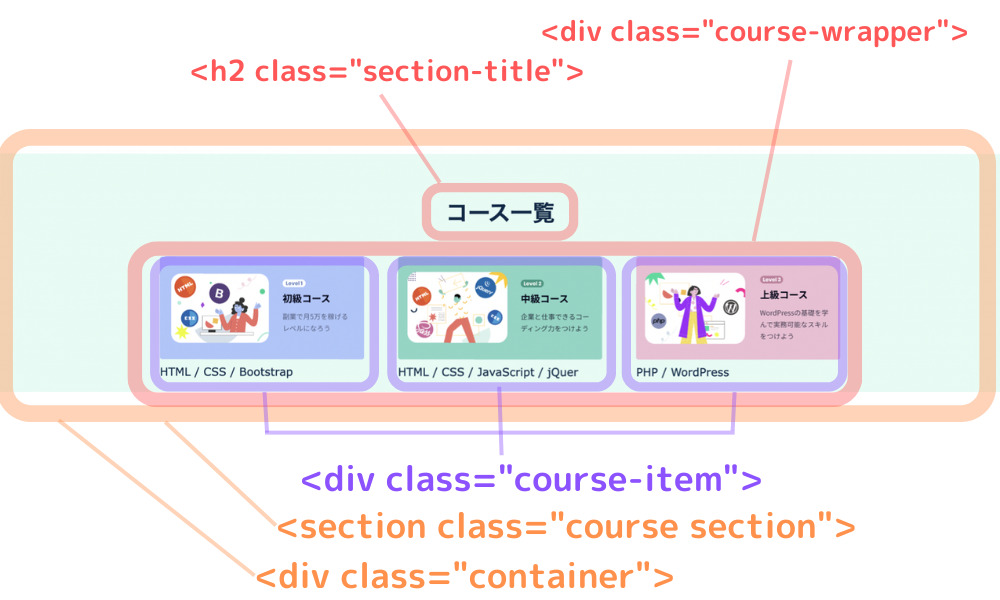
course
ここでついにflexboxの登場です!

course HTML
<section class="course section">
<div class="container">
<h2 class="section-title">コース一覧</h2>
<div class="course-wrapper">
<div class="course-item">
<img src="./img/web_first.png" alt="デイトラ初級編">
<p>HTML / CSS / Bootstrap</p>
</div>
<div class="course-item">
<img src="./img/web_second.png" alt="デイトラ中級編">
<p>HTML / CSS / JavaScript / jQuery</p>
</div>
<div class="course-item">
<img src="./img/web_third.png" alt="デイトラ上級編">
<p>PHP / WordPress</p>
</div>
</div>
</div>
</section>
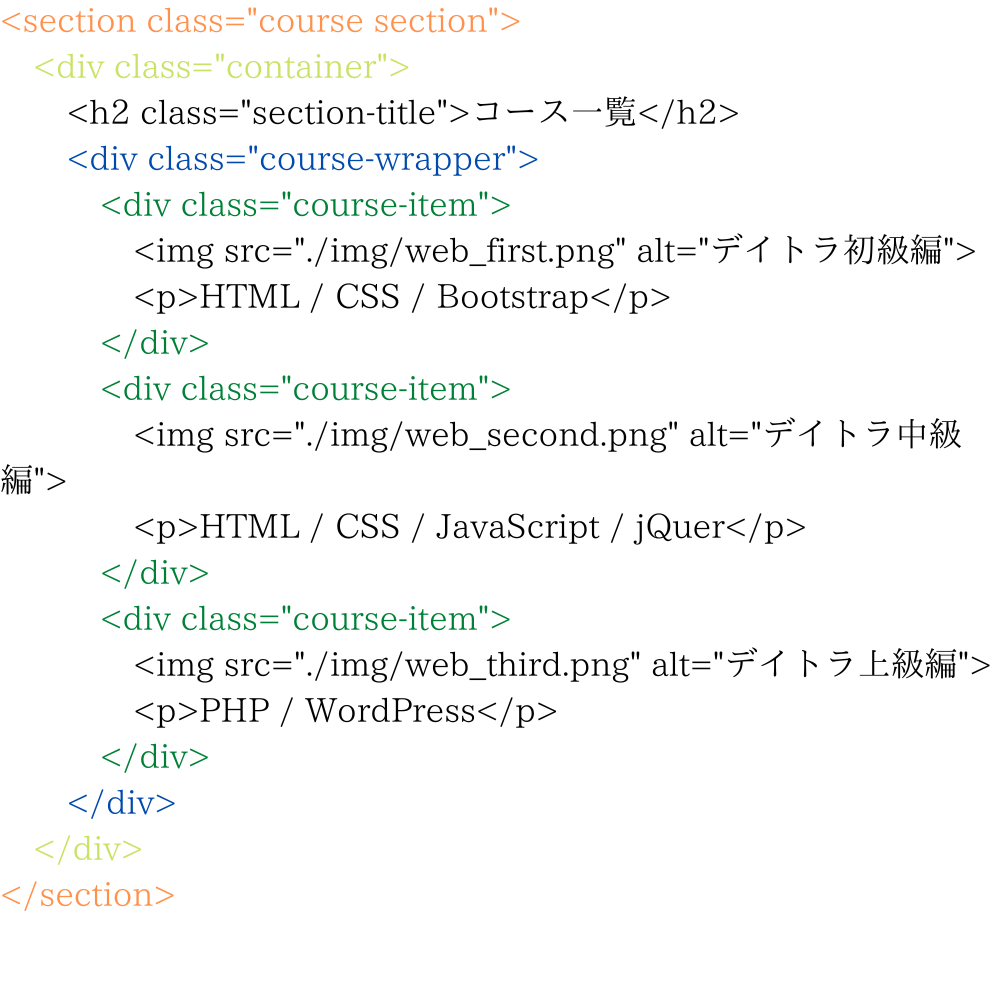
長いですね〜。
どこの</div>なのかもわかりにくいですね〜。
なのでカラーをつけてみました!

これはこれで見にくいかもしれませんが、頭の整理に使ってください笑
オレンジ色のsectionとcontainerが共通classです。
course CSS
.course {
background-color: #e3fcf4;
}
.course-wrapper{
display: flex;
justify-content: space-between;
}
.course-item{
width: 30%;
}
CSS解説
- background-color: #e3fcf4; 背景の色を指定
- display: flex; 自動で横並びに
- justify-content: space-between; 余白を均等に
- width: 30%; それぞれの横幅を全画面横幅の30%に
display: flex; がflexboxです。
自動で横並びになりましたね!
すごいですよね!
flexboxについてはググればすごくわかりやすく解説してくれている記事がたくさんあります!
是非ググってマスターしてくださいね♪
お問合せ、フッターを作ろう!
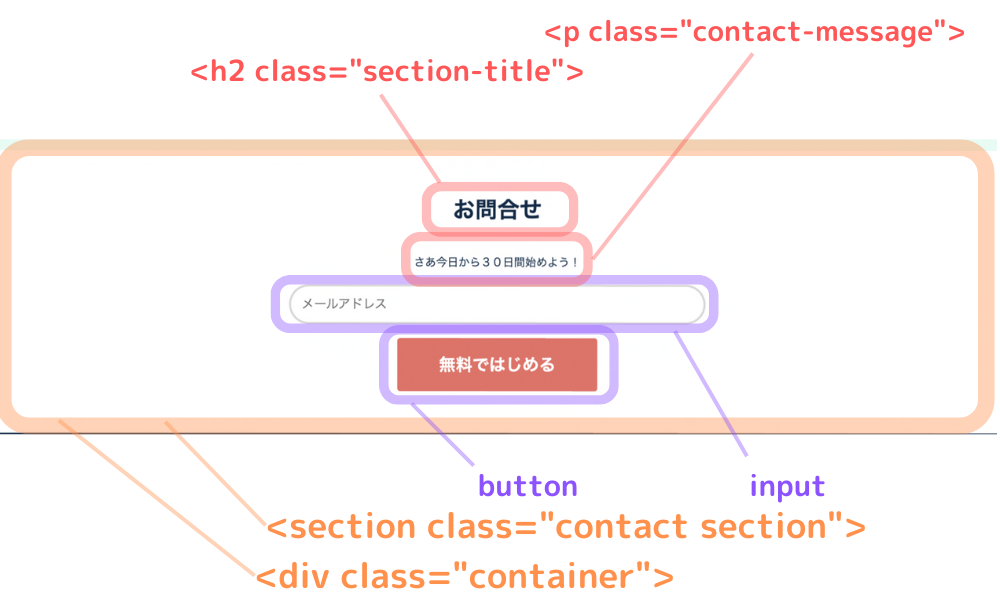
contact
ここでのポイントはinputタグとbuttonタグです!

contact CSS
<section class="contact section">
<div class="container">
<h2 class="section-title">お問合せ</h2>
<p class="contact-message">さあ今日から30日間始めよう!</p>
<form action="#" method="post">
<input type="email" name="email" id="email" placeholder="メールアドレス">
<button type="submit" class="btn btn-register">無料ではじめる</button>
</form>
</div>
</section>
formタグ解説
- action=”#” “”の中に送信先の指定
- method=”post” “post”は本文として送信
- type=”email” 属性、メールアドレスの入力欄を作成
- name=”email” 任意の名前
- id=”email” ラベルとフォームをリンクさせるもの(これについて動画でふれられてない?レッスン動画のHTMLにはidが書かれていたがラベルがないので、これに関してはまだ未解決です、、、)
- placeholder=”メールアドレス” 枠内に表示させるテキスト
オレンジ色のsectionとcontainerが共通classです。
contact CSS
.contact-message{
text-align: center;
margin-bottom: 20px;
}
input[type="email"],input[type="text"]{
width: 600px;
border: 3px solid #d8d8d8;
font-size: 18px;
display: block;
margin: auto;
padding: 15px;
border-radius: 999px;
margin-bottom: 20px;
}
.btn{
padding: 20px 60px;
display: inline-block;
background-color: #082B48;
color: #fff;
font-size: 24px;
font-weight: bold;
border-radius: 4px;
border: none;
}
.btn:hover{
opacity:0.7;
cursor: pointer;
}
.btn-register{
background-color: #ec6d64;
display: block;
margin: auto;
}
CSS解説
- input[type=”email”],input[type=”text”]{ “email”でも”text”でも使えるように
- border: 3px solid #d8d8d8; inputの枠の線の太さと色の指定
- display: block; 横幅いっぱいにinputタグを表示し追加要素があれば縦に並んでいく
- border-radius: 999px; 枠の丸みの指定
- display: inline-block; 幅、高さ、余白を指定でき、追加要素があれば横に並んでいく
- .btn:hover ボタンにカーソルを当てた時の疑似要素
- opacity:0.7; カーソルが要素にのったときの透過具合
- cursor: pointer; カーソルの表示の仕方
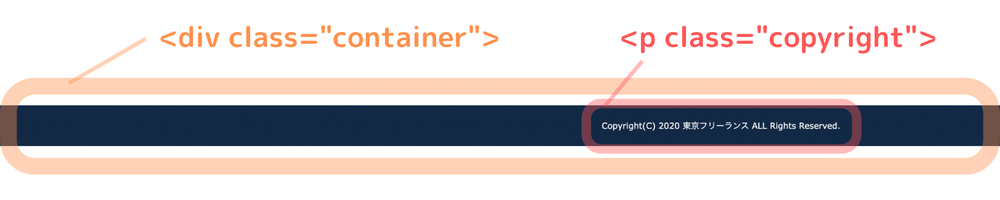
footer
いよいよ最後のフッター部分です!

footer HTML
<footer>
<div class="container clear">
<p class="copyright">Copyright(C) 2020 東京フリーランス ALL Rights Reserved. </p>
</div>
</footer>
footer{
background-color: #082B48;
color: #fff;
padding: 20px 0;
}
.copyright{
font-size: 12px;
float: right;
}
CSS解説
- floatで右に寄せているのでHTMLにclearを入れてます。
スペルミスの予防は「気を付ける」ではない!
初心者のエラーNO1は単純なスペルミスです。
「気を付ける」ではなく予測変換やEmmetに頼るべし!
まずはこの3点から! class名の付け方を意識しよう
これまでclass名は細かくつけること、と教わりましたね。
これから自分でコーディングしていく上で、自分でclass名を付けることも増えるかと思います。
そこで、class名の命名には3つのポイントがあります。
- 誰が見てもわかりやすい
- 書き方を統一する
- 役割や場所、見た目がイメージしやすい
よくある質問
- 画像が大きくなってしまう
- ボタンをクリックした際に表示される青い枠線を消したい。
- 「コース一覧」の部分の画像とテキストが縦並びにならず横並びになってしまったりして動画のようになりません
- justify-content:space-betweenについて
- footerのcopyrightをtext-align:rightではなく、float;rightで指定するのはなぜでしょうか?
まとめ
おつかれさまでした〜!
ついにサイトっぽくなってきましたね〜!
すごくわくわくしませんか?
明日はスマホ用にサイズを変更するレスポンシブ表示についてです!
よかったらDAY7の記事もご覧くださいね♪

最後までご覧いただきありがとうございました!