こんにちは!管理人ピスカです(@rina_pisca)!
DAY10からDAY19までデイトラ指定のデザインカンプからコーディング練習をしています。
それぞれ気になったこと、調べたこと、メモなどを記録しています。
デザインカンプ編の今までの記事はこちら。
コーディングの準備と共通CSS

メインビジュアル
今回はメインビジュアルのコーディング練習です。
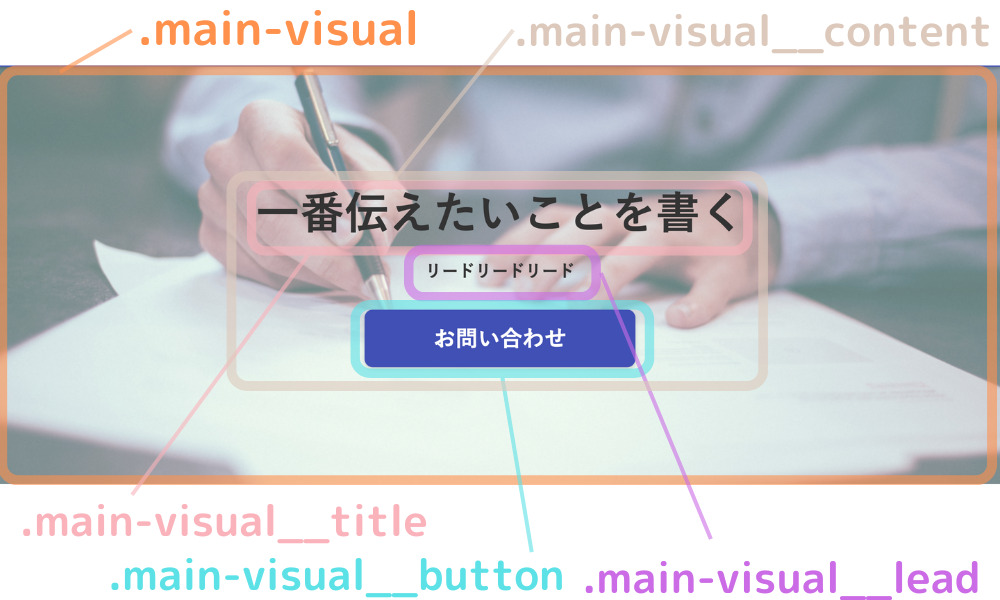
それぞれのクラスが当たっているところはこちら。

HTML
<div class="main-visual">
<div class="main-visual__content">
<div class="main-visual__title">一番伝えたいことを書く</div>
<div class="main-visual__lead">リードリードリード</div>
<div class="main-visual__button"><a href="">お問い合わせ</a></div>
</div>
</div>
初級編で作成したデイトラ簡易サイトでは<div class=”main-visual”>のところが<section class=”top”>、そして<div class=”main-visual__title”>は<p class=”top-title”>としてありました。
ここはdivとsection、divとpどちらの方がいいのだろう、どっちでもいいのかな?と疑問に思っているところです。

この記事は2022/11月ごろに書いた記事です。
2023/8月現在思っていることは、divは意味を持たないタグなのでできるだけpやsectionのように意味を持つタグの方がSEOに効果的なのかなと思いました!
SCSS
//main-visual
.main-visual {
height: 600px; //高さを600pxに指定
width: 100%; //横幅100%に
background: url(../img/mainvisual.png) no-repeat center center / cover; //繰り返しなし、縦横中央に配置、領域を埋め尽くすように表示
position: relative; //.main-visual__contentをposition: absolute;で中央配置にしたいのでposition: relative;で背景を相対位置の起点に指定
margin-top: 100px; //ヘッダーにposition: fixed;(固定)し、headerとmain-visualが重なった時にバランスを整える為
@include mq('sp'){
margin-top: 60px; //ヘッダーにheight: 60px;を指定したら隙間ができたので調整
height: 420px;
}
}
.main-visual__content {
position: absolute; //.main-visualの中央に配置
top: 50%; //要素の左上が起点として上から50%下に配置
left: 50%; //要素の左上が起点として左から50%横に配置
transform: translate(-50%,-50%); //要素全体を中央に配置する為transform: translate(-50%,-50%);を指定
text-align: center;
}
.main-visual__title {
font-size: 64px; //サイズの指定
font-weight: 700; //文字の太さの指定
line-height: 1.3; //行間の指定
@include mq('sp'){
font-size: 32px;
}
}
.main-visual__lead{
font-size: 24px;
font-weight: 700;
margin-top: 24px; //titleのline-heightとの兼ね合いもあるので、ここはデザインカンプ通りにならないので感覚でだいたいの値を書く
@include mq('sp'){
font-size: 18px;
margin-top: 18px;
}
}
.main-visual__button {
margin-top: 36px;
@include mq('sp'){
margin-top: 28px;
}
a {
display: inline-block;
width: 390px;
max-width: 100%; //width: 390px;といったような固定値を指定したらmax-width: 100%;をセットで指定。これをしないと390pxを超えた時にウィンドウから溢れてしまうのでレスポンシブ向きではない作りになってしまう
height: 83px;
line-height: 83px;
font-size: 32px;
font-weight: 700;
text-align: center;
color: #fff;
background: $color-main;
border-radius: 12px; //角の丸さ
box-shadow: 0 3px 6px rgba(#000,0.16); //rgba(#000,0.16)はXDのデフォルトなのでよく出てくる
text-decoration: none;
@include mq('sp'){
width: 280px;
height: 60px;
line-height: 60px;
font-size: 24px;
}
}
}
講師の方が.main-visualのbackgroundの記述で、background-repeat,background-position,background-sizeをまとめて、background: url(../img/mainvisual.png) no-repeat center center / cover;と書いていました。
何回もbackgroundと書く必要がなくこんなやり方もできるんだな、とメモです。
と、それぞれの意味がわからなかったので、他の記事を参考にしました。
.main-visual__contentではtop: 50%;とleft:50%;だけで、なぜ中央配置が成立せずにtransform: translate(-50%,-50%); が必要なのだろうと疑問に思い調べてこちらの記事を参考にさせていただきました。
.main-visual__leadと.main-visual__buttonで、margin-topをデザインカンプ通りの値にするとずれるのはline-heightとの兼ね合いがあるとか…
その件について、デイトラでこちらの記事を紹介されています。
display: inline-block;とbox-shadowについては前回の記事でまとめていますので、なんだったか忘れちゃったって方はよかったら参考にしてください。
まとめ
おつかれさまでした!
ここまででDAY12が終了です。
1日のボリュームが一気に増えましたね!
私はもちろん1日では終わらないです;;;w
多分私だけかなと思うのですが、何度も書いているのに何度調べても何度も忘れてしまうのって不思議ですよね。。。笑