こんにちは!管理人ピスカです(@rina_pisca)!
只今デイトラWEB制作コース中級編(WEB制作コース開始82日目)ですが、初級偏の学習記録を振り返って残したいと思います。

管理人ピスカです。
1990年大阪市生まれ
3年間エステ、5年間美容皮膚科カウンセラー
その後、保育士資格を取得し3年間保育士として勤務
長男11時間保育園に預けるフルタイムワーキングママ
育休中に在宅ワークを目指してWEBスキル習得中です!
デイトラとは?
筆者は以前少しだけワードプレスでのブログ運営はしておりましたがすぐに挫折し、ほぼWEBスキル0からのスタートです。
まず、HTML、CSS、コーディングって何?のレベルから始めました。
デイトラWEB制作コースはそんな全くの未経験でも初級編だけで月5万のスキルが身に付くという内容の“未経験でも・迷わず・楽しく”学べるオンラインスクールです。
中級、上級レベルになると本業でバリバリやっていけるスキルが身につきそうです♪


デイトラ初級編がはじまり、DAY9までにHTMLとCSSを学び、WEBサイトが自力で作れるようになりましたね!
DAY11からは今まで覚えたコーディングが飛躍的にスピードUPする新技のBootstrapの学習です。
Bootstrap編は合計5日間です!
デイトラ初級編DAY10〜11はBootstrapの基本を学習しました。

DAY12〜13はBootstrapをつかってサイトを作っていくレッスンですが、デイトラレッスン動画ではなんと40分でサイトができていました!
慣れたら15分でできるみたいです!
爆速ですね!
出来上がった私のHTML/CSSものせています。
答え合わせにも使ってください♪
DAY12 Bootstrapでサイトを作ろう!
- Bootstrapを使って簡単なサイトを作ってみよう!
- どうしても英語の公式サイトが苦手な方へ
- 困ったらまずはよくある質問

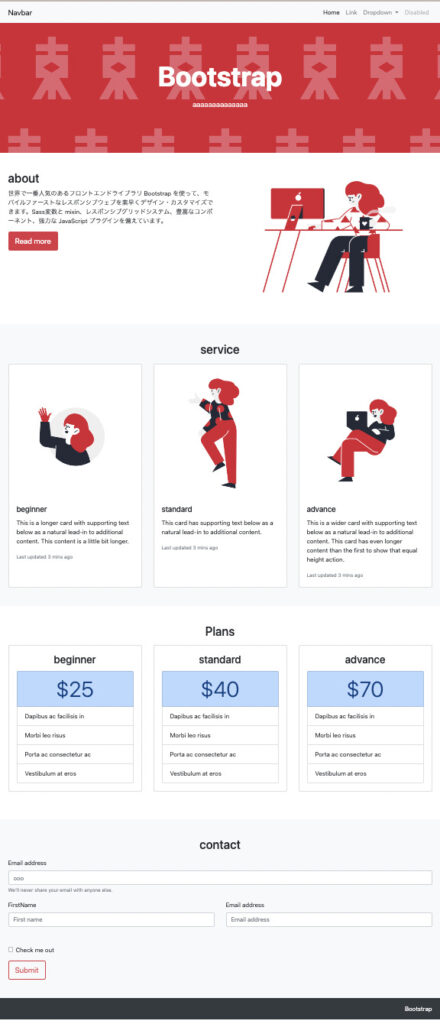
完成サイトがこちらです!
なかなかしっかりしたサイトですよね^^
感動してるんで何度も言っちゃうんですが、これが慣れれば15分でできるなんてすごいですよね!
構成はheader、top、about、service、plans、contact、footerでできています。
ほぼHTMLだけでコーディングします。
CSSはなんと4行でした(笑)
準備
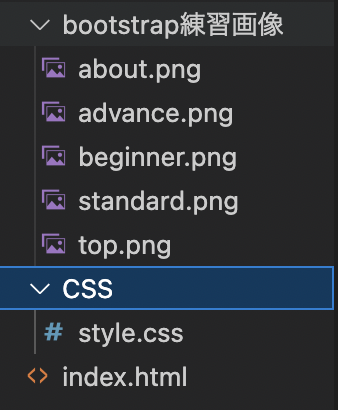
フォルダを作ります。
私のフォルダの中身はこんな感じです。

index.htmlとCSSフォルダとBootstrap練習画像フォルダは同じ段階です。
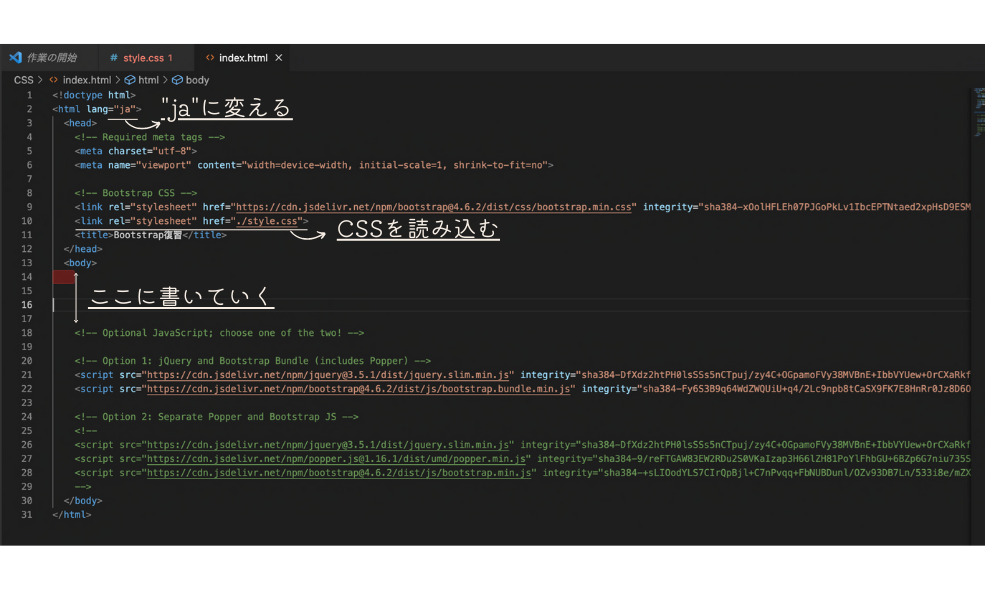
そしてHTMLにスターターテンプレートをコピペします。
スターターテンプレートについては前回のBootstrap基本編でまとめています。


ここでは
- 2行目 ”en”を”ja”に変える
- 10行目 CSSを読み込む
をしました。
この時のCSSはこちらです。
@charset "UTF-8"
header

Bootstrap公式サイトのdocumentationの検索窓から”navber”と検索します。
※デイトラでのバージョンはv4.6.でされています。
魅力的なテンプレートがたくさん出てきました。
もちろん好きなものを選んでOKですが、デイトラレッスン動画と同じようにすると、supported contentをコピペします。
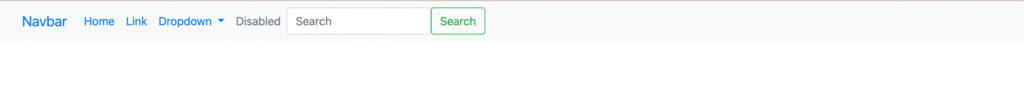
するとこんな感じのnavberになります。

見本通りにするには”Navber”以外をに右に寄せたいのと、検索窓を消したいですね。
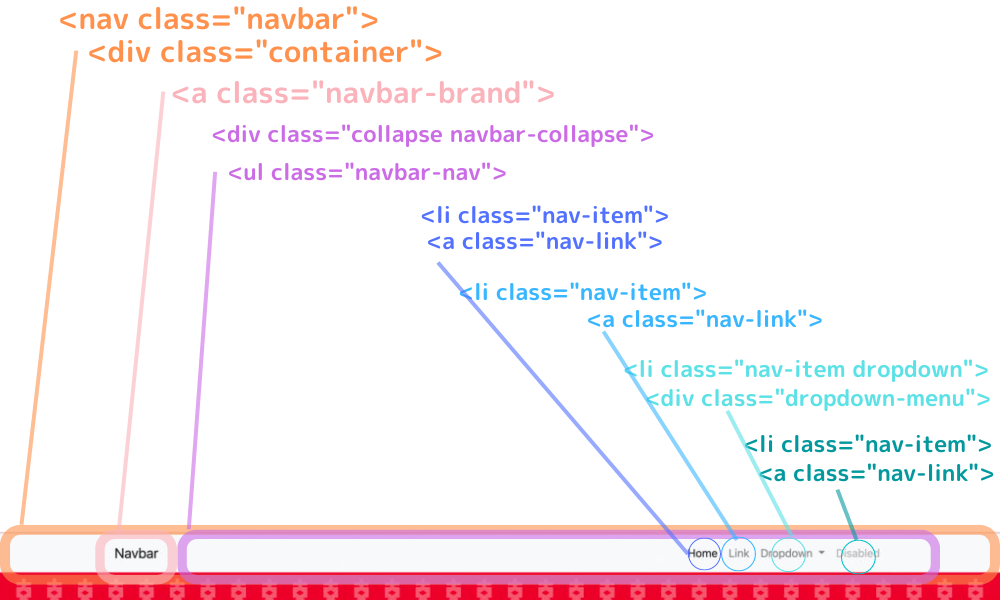
当たっているclassがこちら。

もともとのHTMLはこちら。
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" role="button" data-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link disabled">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>
このHTMLに
- formタグ(検索窓)を消す
- <nav></nav>の中にclass containerを追加し、余白をつける。
- <ul>のclassのmr-autoをml-auto(左に最大限のmargin)に書き直す
と書き換えました。
そして完成版がこちら。
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav ml-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown"
aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</div>
</nav>
top

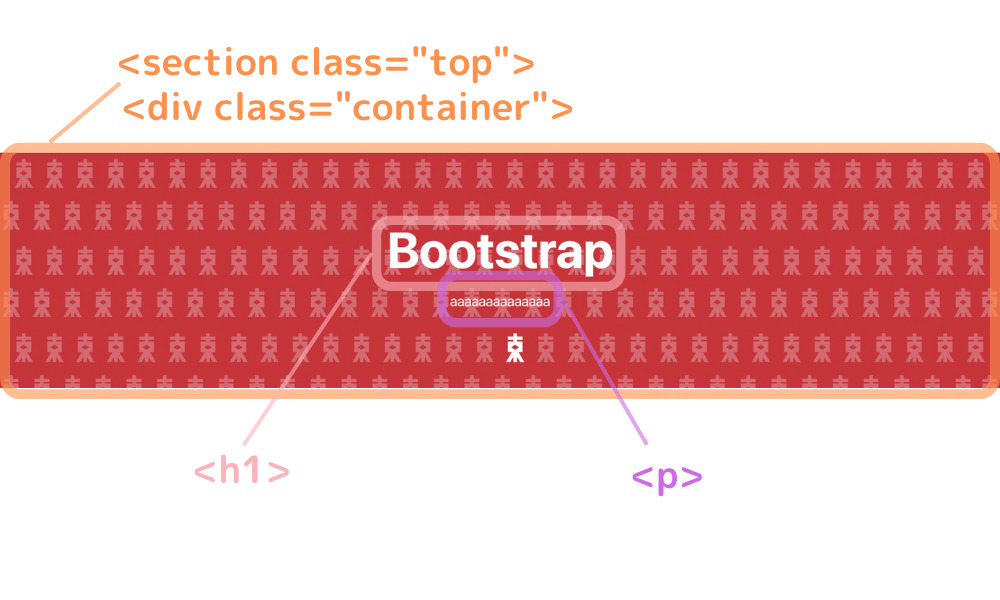
完成版HTMLです。
<section class="top py-5 text-white">
<div class="container py-5">
<h1 class="text-center display-3 font-weight-bold mb-3">Bootstrap</h1>
<p class="text-center lead">aaaaaaaaaaaaaa</p>
</div>
</section>
- py-5 paddingで余白
- text-white textを白に
- display-3 font-sizeを大きく
- font-weight-bold 文字を太く
- mb-3 marginで余白
- text-center centerに配置
- lead leadというclass名
ここでCSSを追加します。
.top{
background-image: url(../bootstrap練習画像/top.png);
background-size: cover;
}
背景画像を入れました。
background sizeは縦に合わせて伸張し、領域を埋め尽くすように表示のcoverです。
後にも先にもCSSはこれだけです!
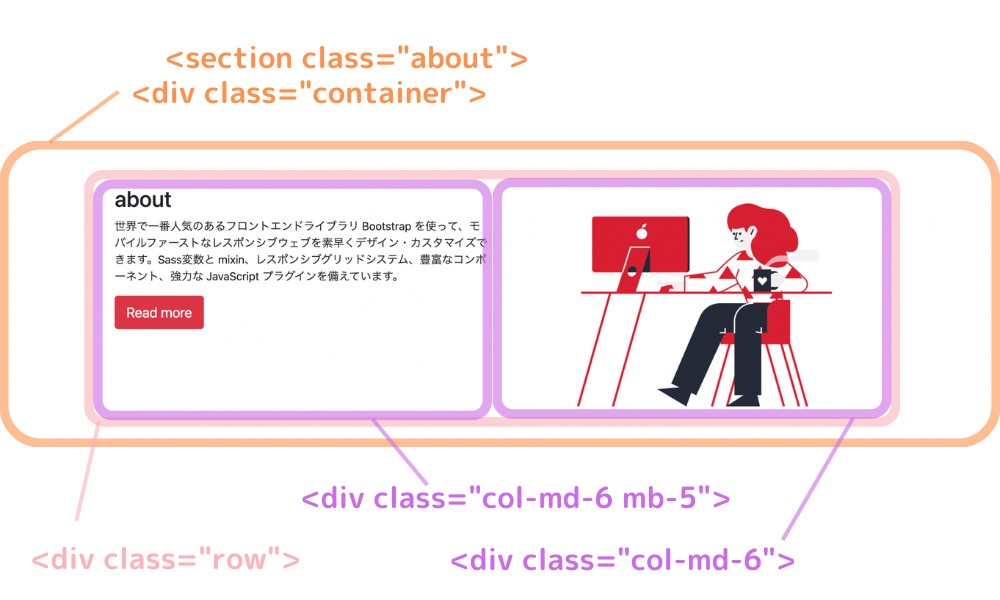
about
ここでいよいよグリッドシステムの活躍です!
グリッドシステムは複雑な横並びのレイアウトが簡単にできるBootstrapの便利なシステムです♪
グリッドシステムで画像とテキストを簡単に横並びにしていきます。

<section class="about py-5">
<div class="container">
<div class="row">
<div class="col-md-6 mb-5">
<h2>about</h2>
<p>世界で一番人気のあるフロントエンドライブラリ Bootstrap を使って、モバイルファーストなレスポンシブウェブを素早くデザイン・カスタマイズできます。Sass変数と mixin、レスポンシブグリッドシステム、豊富なコンポーネント、強力な JavaScript プラグインを備えています。</p>
<button class="btn btn-danger btn-lg">Read more</button>
</div>
<div class="col-md-6">
<img src="./bootstrap練習画像/about.png" class="w-100" alt="">
</div>
</div>
</div>
</section>
“row”classで横並びにしたいコンテンツを囲みます。
“row”classは「行」の意味をもつclassで、横並びにしたいコンテンツを行で囲うというのが<div class=”row”>です。
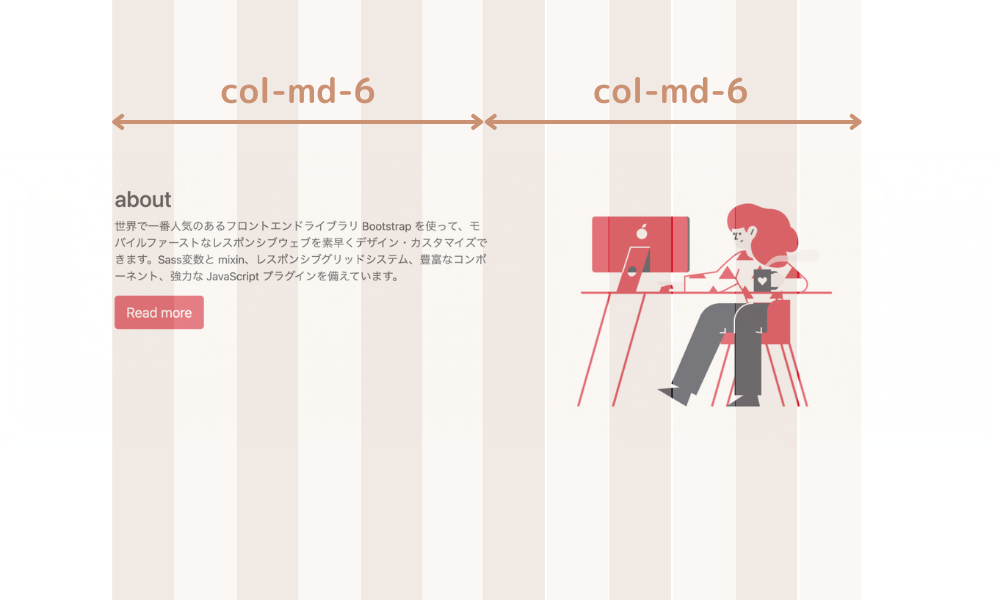
横に12列のカラム(col)があって、画面幅が768px以上の時(md)に、そのうちの6列分を使うと指定しているのがcol-md-6です。

その他の解説はこちら
- py-5 上下にpadding
- mb-5 下にmargin
- btn-danger buttonの色指定
- btn-lg buttonを大きく
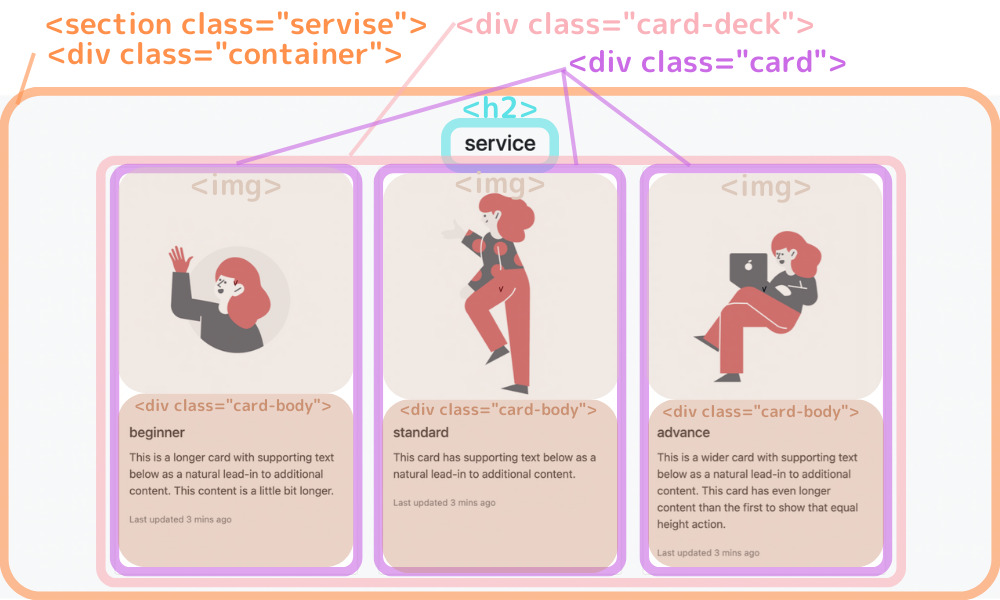
service

serviceではBootstrapのCardsを使います。
こちらは検索窓から”Cards”と検索して、Card decksを選びました。
画像のピンクで囲っているところがCard decksに当たるところです。
<section class="servise bg-light py-5">
<div class="container">
<h2 class="text-center mb-3">service</h2>
<div class="card-deck">
<div class="card">
<img src="./bootstrap練習画像/beginner.png" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">beginner</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card">
<img src="./bootstrap練習画像/advance.png" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">standard</h5>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card">
<img src="./bootstrap練習画像/standard.png" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">advance</h5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
</div>
</div>
</section>
- bg-light 背景色の指定
- text-center テキストを真ん中に配置
- mb-3 下にmarginで余白
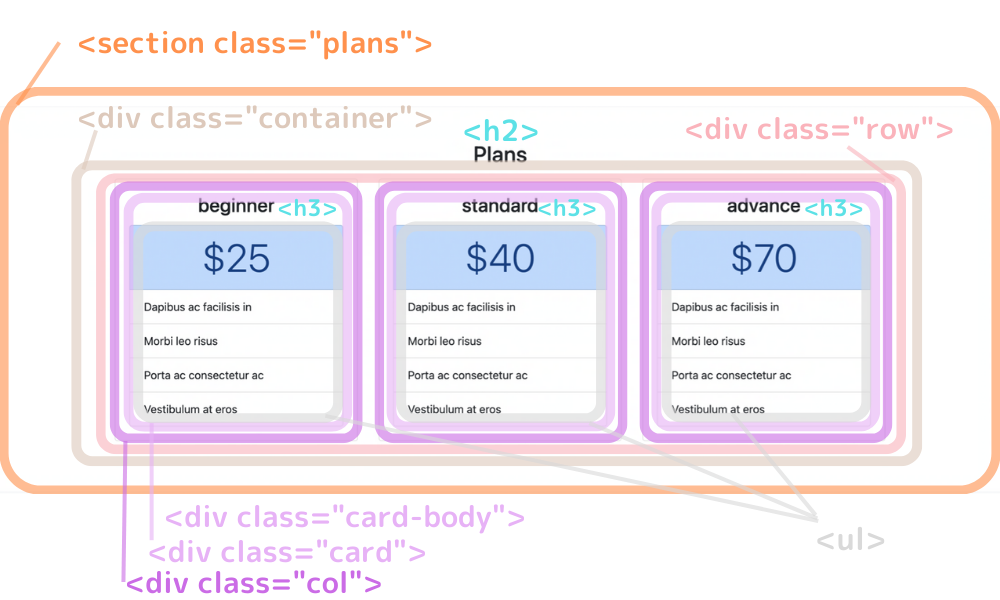
plans

ここもcardsの登場です。
serviceと同じCard decksでもできるのですが、デイトラではGrid cardsでのコーディングの仕方で教えてくれます。
※Grid cardsは英語版のみ
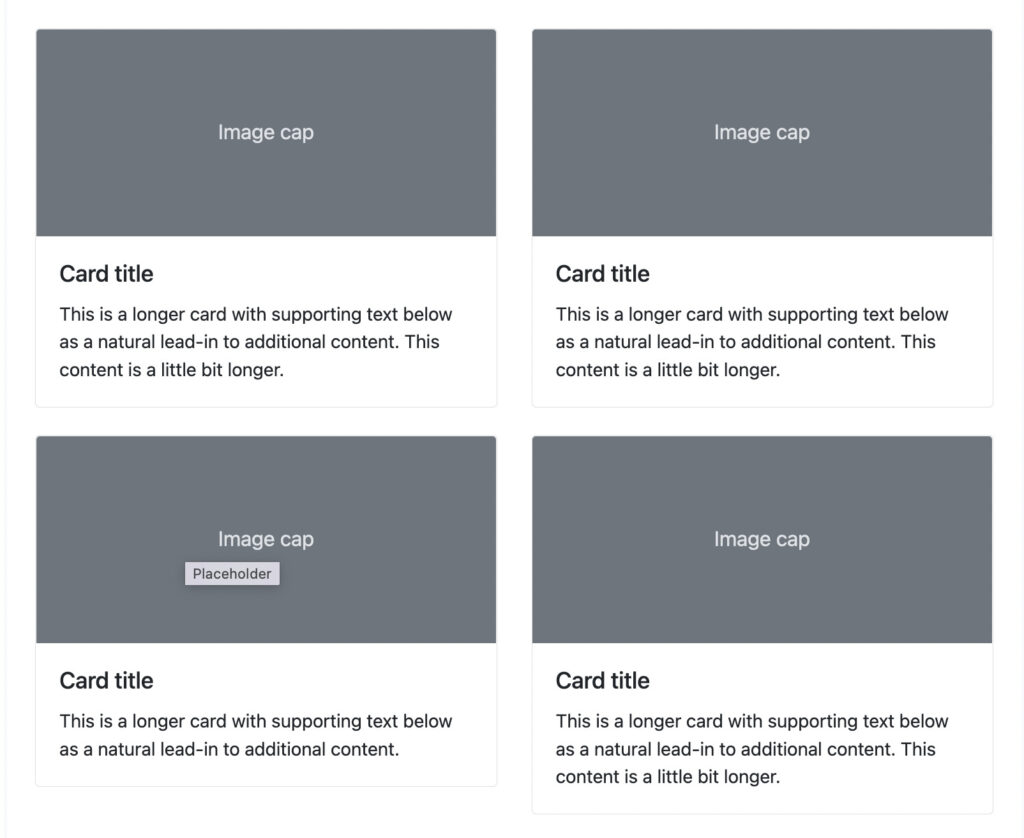
Grid cardsの元のテンプレートはこちら。

書き換えたいところは
- 2列2段のところを3列1段にしたい
- card-bodyを<p>ではなく<list>にしたい
- imgを消したい
変更点を黄色に消したいところは打ち消し線でマークをつけています。
<div class="row row-cols-1 row-cols-md-2"> <div class="col mb-4"> <div class="card"><img src="..." class="card-img-top" alt="..."><div class="card-body"> <h5 class="card-title">Card title</h5><p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p></div> </div> </div> <div class="col mb-4"> <div class="card"><img src="..." class="card-img-top" alt="..."><div class="card-body"> <h5 class="card-title">Card title</h5><p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p></div> </div> </div> <div class="col mb-4"> <div class="card"><img src="..." class="card-img-top" alt="..."><div class="card-body"> <h5 class="card-title">Card title</h5><p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content.</p></div> </div> </div><div class="col mb-4"> <div class="card"> <img src="..." class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p> </div> </div> </div></div>
そして完成したHTMLがこちら。
<section class="plans py-5">
<h2 class="mb-3 text-center">Plans</h2>
<div class="container">
<div class="row row-cols-1 row-cols-md-3">
<div class="col mb-4">
<div class="card">
<div class="card-body">
<h3 class="card-title text-center">beginner</h3>
<ul class="list-group">
<li class="list-group-item display-4 text-center list-group-item-primary">$25</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>
</div>
</div>
</div>
<div class="col mb-4">
<div class="card">
<div class="card-body">
<h3 class="card-title text-center">standard</h3>
<ul class="list-group">
<li class="list-group-item display-4 text-center list-group-item-primary">$40</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>
</div>
</div>
</div>
<div class="col mb-4">
<div class="card">
<div class="card-body">
<h3 class="card-title text-center">advance</h3>
<ul class="list-group">
<li class="list-group-item display-4 text-center list-group-item-primary">$70</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</section>
- py-5 paddingで余白
- mb-3 下にmarginで余白
- text-center テキストを真ん中に配置
- row-cols-1 1列で縦に繋がるように
- row-cols-md-3 mdの時は3列になるように
- col (カラム)グリッドシステム
- display-4 font-sizeを大きく
- list-group-item-primary list-group-item部分の色指定
contact

コンタクトフォームもテンプレートがたくさんあります。
検索窓から”forms”と検索してOverviewをベースにコーディングしました。
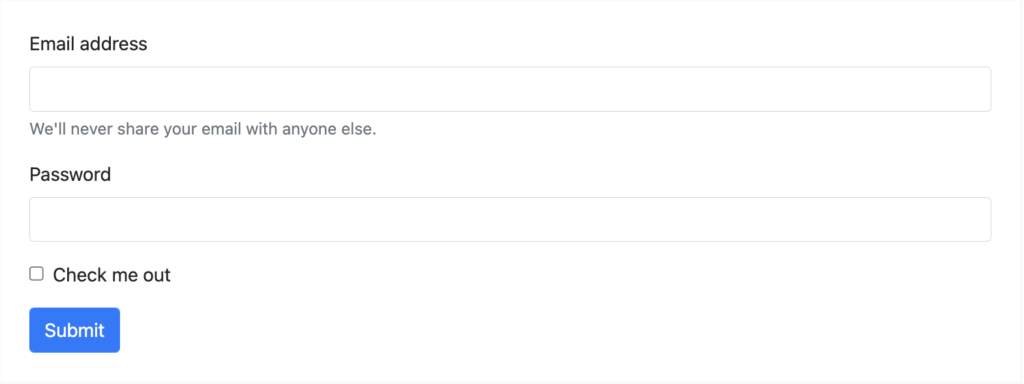
Overviewの元のテンプレートはこちら。

書き換えたいところは
- h2の追加
- input枠の中にテキストを入れたい
- passwordを消してFirstnameとemailaddressのinputタグの追加
- buttonのデザインの変更
変更点を黄色に消したいところは打ち消し線でマークをつけています。
<form> <div class="form-group"> <label for="exampleInputEmail1">Email address</label> <input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" > <small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small> </div><div class="form-group"> <label for="exampleInputPassword1">Password</label> <input type="password" class="form-control" id="exampleInputPassword1"> </div><div class="form-group form-check"> <input type="checkbox" class="form-check-input" id="exampleCheck1"> <label class="form-check-label" for="exampleCheck1">Check me out</label> </div> <button type="submit" class="btn btn-primary">Submit</button> </form>
passwordを消してFirstnameとemailaddressのinputタグの追加のところは、Bootstrapの検索「forms」から”Form grid”をコピペしています。
完成したHTMLがこちら。
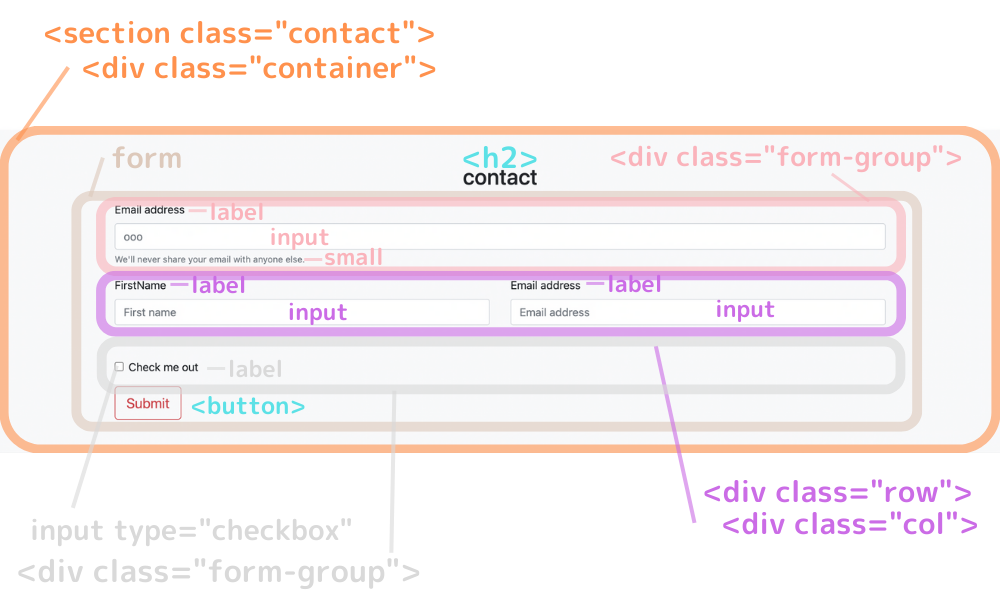
<section class="contact py-5 bg-light">
<h2 class="mb-3 text-center">contact</h2>
<div class="container">
<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp"
placeholder="ooo">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="row mb-5">
<div class="col">
<label for="exampleInputEmail1">FirstName</label>
<input type="text" class="form-control" placeholder="First name" id="FirstName">
</div>
<div class="col">
<label for="Email address">Email address</label>
<input type="text" class="form-control" placeholder="Email address" id="Emailaddress">
</div>
</div>
<div class="form-group form-check">
<input type="checkbox" class="form-check-input" id="exampleCheck1">
<label class="form-check-label" for="exampleCheck1">Check me out</label>
</div>
<button type="submit" class="btn btn-outline-danger btn-lg">Submit</button>
</form>
</div>
</section>
- py-5 paddingで余白
- bg-light 背景色の指定
- btn-outline-danger buttonのデザインの指定
- btn-lg buttonを大きく
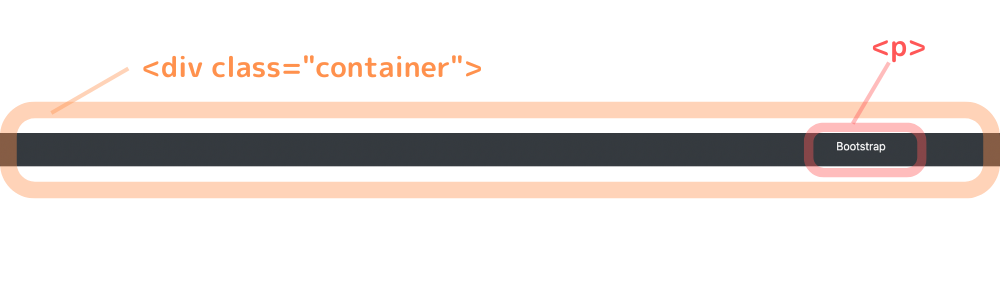
footer

<footer class="py-3 bg-dark">
<div class="container">
<p class="text-white text-right m-0">Bootstrap</p>
</div>
</footer>
- py-3 パディングで余白
- bg-dark 背景色の指定
- text-white テキスト色の指定
- text-right テキストを右寄せに
- m-0 上下左右のmarginをなくす
DAY13 Bootstrap復習① 自力でBootstrapサイトをつくってみよう
+αではtopとh1とh2を”ROLAchan”というフォントに変更しました。
ダウンロードしたフォントをフォルダに持ってきて、HTMLにてフォントを読み込みます。
<link rel="stylesheet" href="../font/ROLAchan-Regular.otf">
CSSはこちら。
@charset "UTF-8";
/* ROLAchanを読み込む */
@font-face {
font-family:"ROLAchan";
src: url("") format("opentype");
}
.top{
background-image: url(../bootstrap練習画像/top.png);
background-size: cover;
}
/* h1にROLAchanを適用する */
h1 {
font-family: "ROLAchan",sans-serif;
}
h2{
font-family: "ROLAchan",sans-serif;
}
- +αでカスタマイズしてみよう
- 困ったらまずはよくある質問
まとめ
お疲れ様でした〜!
これでBootstrapサイトの完成です!
一から作ることを思えばすごく早かったですね!
慣れて活用すればコーディングのスピードが飛躍的に上がりそうです!
次回、最後のBootstrapは「デイトラ簡易版サイトをBootstrapで書き直してみよう」です。
最後までご覧くださり、ありがとうございました♪