こんにちは!管理人ピスカです(@rina_pisca)!
只今デイトラのWEB制作コースを始め、103日目が経過しました。
とはいえ、私はブログの執筆にかなり時間がかかってしまうタイプです;;
このSassが終わってからブログで学習記録を始めたのですが、ここまで記録するのに1ヶ月半くらいかかってしまいました;;;
学習記録でSass編が終わったら、やっと学習に戻ります!
はやく新しいこと学びたい!わくわく!
さて、デイトラでは今までに初級編でHTMLとCSS、Bootstrapを。
中級編でJavaScriptとjQueryを学んできました。
そして今回はSassという、CSSの時短術です。
JavaScriptとjQueryでも2〜3週間とかなり時間を使ってつまづいたのですが、Sassも2〜3週間くらい詰まっていました。
中級編になるとレベルがやっぱ違うわ〜。
私がつまづいた点もまとめていますので、是非ご覧ください♪
デイトラとは
筆者は以前少しだけワードプレスでのブログ運営はしておりましたがすぐに挫折し、ほぼWEBスキル0からのスタートです。
まず、HTML、CSS、コーディングって何?のレベルから始めました。
デイトラWEB制作コースはそんな全くの未経験でも初級編だけで月5万のスキルが身に付くという内容の“未経験でも・迷わず・楽しく”学べるオンラインスクールです。
中級、上級レベルになると本業でバリバリやっていけるスキルが身につきそうです。


DAY7 CSSの上位互換!Sassを学習しよう
Sassとは「Syntactically Awesome Style Sheets」(構造的にイカしたスタイルシート)の頭文字をとって名付けられた、CSSの拡張言語です。(デイトラ引用)
デイトラではSassMeisterというツールを使って、動画で以下の基礎について学びました。
- Sassの入れ子の書き方
- 疑似要素とクラスの書き方
- 変数を使ってみよう
- 定義したスタイルを使いまわそう
- mixinを使ったブレイクポイントの記述
- functionを使おう
Sassは追求したらすごく便利な機能なのですが、いきなりサクサク使いこなすのは難しいので、まずは入れ子・変数・”&”記号・@mixin(メディアクエリ)の4つだけ覚えるだけでOKだそうです。
もっとSassについて勉強したい方におすすめの書籍としてこちらの書籍が紹介されていました。
DAY8 デイトラ簡易版サイトのCSSをSassで書き直してみよう
では、学んだSassを以前自分で作成したデイトラ簡易サイトで書き換えてみたいと思います。
コンパイル
まずはSassをCSSにコンパイルする環境を整えます。
コンパイルとは、Sassで書いた内容をCSSに変換する処理のことです。
VSCode上でSassのファイルを作って、そこにSassの内容を書いたものがCSSに変換(コンパイル)されてブラウザに読み込まれる、という流れになります。
Sassは<link rel=”stylesheet” src=”./style.scss”>のようにHTMLで直接読み込めないので、Sassファイルを自動でコンパイルしてCSSファイルに変換してくれる、DartJS Sass Compiler and Sass WatcherというVSCodeの拡張機能を導入していきます。
フォルダ構成
Sassは基本的に.scssファイルで書いていきます。
.sassファイルと.scssファイルがあるのですが、違いや使い方についてはこちらの記事を参考にしました。
基本的なSass利用時のフォルダ構成はシンプルに。
practice
┣ index.html
┣ css
┃ ┗ xxx.css(自動生成されるcssファイル)
┣ sass
┃ ┗ xxx.scss(記述していくscssファイル)
┣ js (JavaScript)
┗ img
この構成でscssファイルに記述して保存するとDartJS Sass Compiler and Sass Watcherにより、cssファイルに自動でコンパイルされるようになります。
このCSSファイルをHTMLから読み込んだら反映される流れになるのですね!
これを基本として、のちにファイル分割を取り入れていくといいかと思います。
ファイル分割
Sassには、アンダーバー ”_”から始まるファイル名を無視する特性があり、役割別にSassファイルを作り、CSSの管理をしやすくすることができます。
例えば、コードやページが多い時、カラーの変数を集めたファイル、mixinをまとめたファイル、header部分を書いたファイルなど、それぞれに分割していれば、変更があった時に莫大なコードから変えたい場所を探す手間が省けたり、他の人がわかりやすかったりと、管理しやすそうなので、ちゃんと勉強することにしました。
アンダーバー ”_”から始まるSassファイルは @use “button”; と、style.scssに記述することで呼び出すことができます。
以前は@importで読み込んでいたそうですが、今後使えなくなるので@useで覚えていくことをおすすめします!
ベテランのブロガーさんもよくおすすめしているSCSSのファイル設計は、吉本式が参考になる、と評判です。
私もちゃんと理解できているかはわかりませんが、取り入れてみました。

@useで変数やmixinを呼び出す方法
ここも私がつまづき、ファイル分割と合わせて大幅に時間を使ったところです。
何回書き直しても永遠に続くコンパイルエラー。
メンターさんとも何度もやり取りし、2週間ほど戦ってようやく解決しました。
そこで、メンターさんに紹介してもらった記事がこちら
@use と@forwardの違いが未だなんとなくしか理解できていないのですが、こちらの記事も紹介していただきました。
mixinを使ったブレイクポイントの記述
これはSassの中でもよく実務で使う技術でとても便利そうです!
mixinを最大限に活かすのがメディアクエリ!
絶対覚えておいた方がいい技術とのことです。
これを活用すれば、メディアクエリの記述の際に、それぞれのパーツがバラバラにならず、見やすいしコード量も減らせるので良さそうです。
コンパイルエラーの解決のヒント
初学者のつまづきポイントがコンパイルエラーです。
初心者の私はエラーの原因もわからないし、ひとつ訂正してもまた別のエラーがでてくるし、訂正した内容も合っているかわからないし、ほんとに挫けそうな毎日でした;;
何度も数名のメンターさんとやりとりし、少しづつクリアしていきました。
本当にメンターさんに感謝です。
これ、1人だったら100%諦めていました。
scssではどこかひとつでも記述エラーがあるとうまくコンパイルされないので、地道な作業ですが、一個ずつ原因を潰していく必要があります。
そこでメンターさんにヒントを頂いたのが、「どこに原因があるか」です。

エラー文を完璧に理解できなくても、「どのファイルの何行目あたりがおかしい」という予測がつくのでそれをヒントに読み解いていきます。
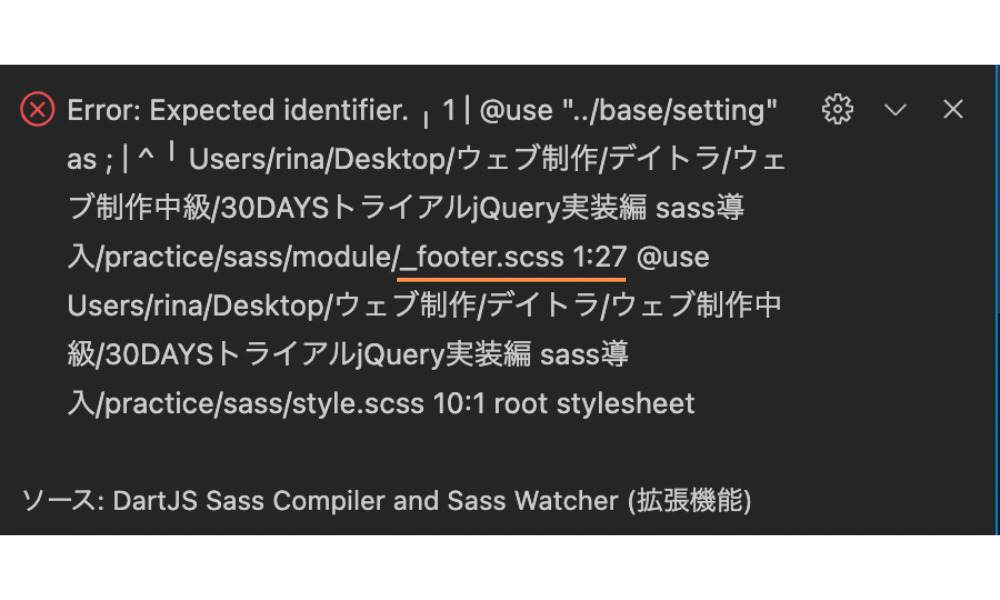
例えばこれはエラー内容がExpected identifier と出ています。
google翻訳で訳すと”予想される識別子”。
識別子とは「他と区別するための名前」のことです。
そして、4行目のオレンジの線のところで、_footer.scss 1:27 の部分に原因があると読み解くことができます。
そこから、_footer.scssの1行目の「他と区別するための名前」に原因があると予想することができます。
エラー内容は他にもたくさんあるのですが、ひとつづつ解決していくたびにエラーを読み解く力がついてきている気がします。
それでも原因がわからない場合は、エラーの原因の可能性のある一行を一行ずつコメントアウト→保存を繰り返して確認する。
保存できてコンパイルできた場合はコメントアウトを解除した行で読み込んでいるファイルは問題なく、エラーが出た場合はそのファイル内に問題があると判断できる。
と教えていただきました。
そしてようやくエラーを乗り切った私のコードがこちら(一部です)
↓ファイル分割で変数とmixinをまとめた_setting.scssファイルです。
/*---------------
color
---------------*/
$main-color: #082B48;
/*---------------
mixin
---------------*/
$breakpoints: (
'sp': 'screen and (max-width: 767px)',
'tab': 'screen and (min-width: 768px) and (max-width: 1100px)',
'pc': 'screen and (min-width: 1101px)'
) !default;
@mixin mq($breakpoint: sp) {
@media #{map-get($breakpoints, $breakpoint)} {
//この中をカスタムできる
@content;
}
}
↓@useで呼び出しと変数、mixinをとり入れた_footer.scssファイルです。
@use "../base/setting" as set; /*------------ footer -------------*/ footer{ background-color: set.$main-color; color: #fff; padding: 20px 0; } .copyright{ font-size: 12px; float: right; @include set.mq('sp'){ font-size: 10px; float: none; text-align: center; } }
@useで呼び出す際、私の場合@use “setting”;では呼び出せなかったので相対パスでやってみたら成功しました。
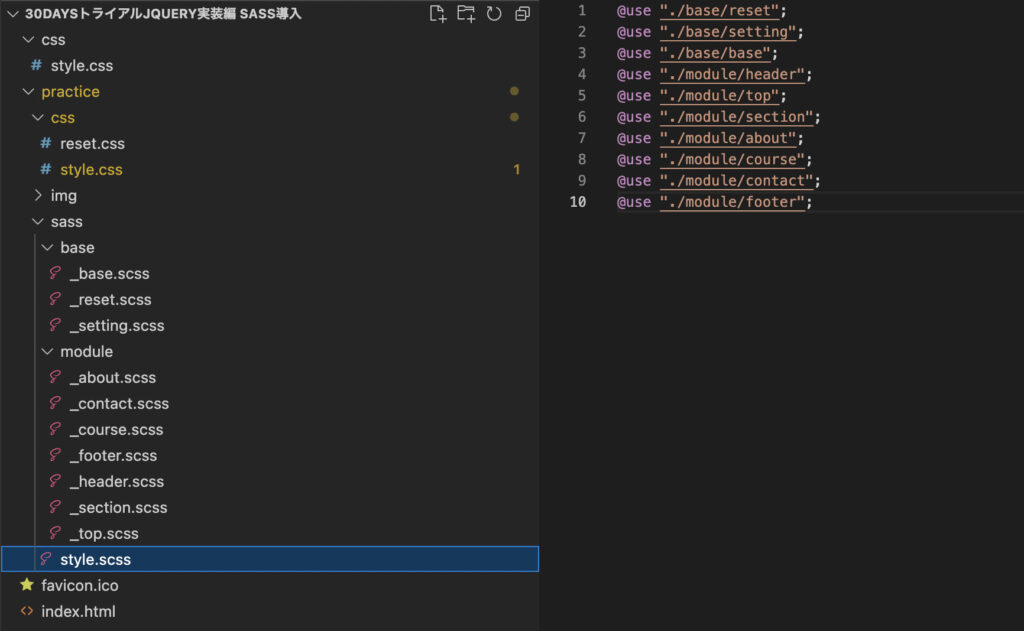
style.scssはこちら
@use "./base/reset"; @use "./base/setting"; @use "./base/base"; @use "./module/header"; @use "./module/top"; @use "./module/section"; @use "./module/about"; @use "./module/course"; @use "./module/contact"; @use "./module/footer";
対象となるファイルが青文字のところです。
まとめ
Sass編おつかれさまでした。
デイトラではここまでがようやく中級編の準備運動らしいですw
プログラミングは奥が深いですね。。。
Sassは使っていない企業の方が珍しいメジャーな言語だそうです。
コンパイルエラーもファイル分割もその他も難しいですが、うまく使えるようになると便利そうなので、慣れてきたらもっと深掘りして勉強していきたいです♪
次回はAdobe XDを使ってデザインカンプを学んでいきます。
最後までご覧いただきありがとうございました♪