こんにちは!管理人ピスカです(@rina_pisca)!
只今デイトラのWEB制作コースを始め、97日目が経過しました。
(初級編は1ヶ月ほどで終わり、その後学習記録の執筆に1ヶ月ほどかかってしまいましたが…)
今回からは中級編の学習記録を振り返って残したいと思います。
初級編ではHTMLとCSS、Bootstrapを学びました。
難しくも理解していくのが楽しかった初級編でしたが、中級編に入り、JavaScript、jQueryがとても難しく感じ、早くも心が折れそうになりました;;;
JavaScriptとjQuery学習編クリアまでに1ヶ月くらいかかってしまいました(*´-`)
今回からはjQuery実装課題編です。
定番のアニメーションのドロワーメニューとページトップボタンを自分で調べて実装していきます。
私のコードも載せていますので、よかったらご覧ください。

管理人ピスカです。
1990年大阪市生まれ
3年間エステ、5年間美容皮膚科カウンセラー
その後、保育士資格を取得し3年間保育士として勤務
長男11時間保育園に預けるフルタイムワーキングママ
育休中に在宅ワークを目指してWEBスキル習得中です!
デイトラとは?
筆者は以前少しだけワードプレスでのブログ運営はしておりましたがすぐに挫折し、ほぼWEBスキル0からのスタートです。
まず、HTML、CSS、コーディングって何?のレベルから始めました。
デイトラWEB制作コースはそんな全くの未経験でも初級編だけで月5万のスキルが身に付くという内容の“未経験でも・迷わず・楽しく”学べるオンラインスクールです。
中級、上級レベルになると本業でバリバリやっていけるスキルが身につきそうです。


DAY5 【調べながら実装しよう】jQuery実践課題①
DAY5での実装課題では初級編で作成したデイトラ簡易サイトにjQueryのアニメーションを実装していきます。
WEBサイトなどでお馴染みのドロワーメニューとページトップボタンを自分で調べて実装していきます。
そこでお世話になった記事がこちら

全くのコピペで参考にさせてもらいました!
解説も入れてくださりとてもわかりやすかったです♪
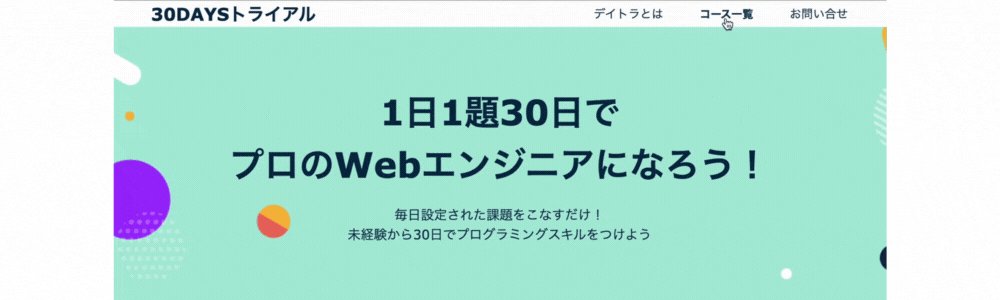
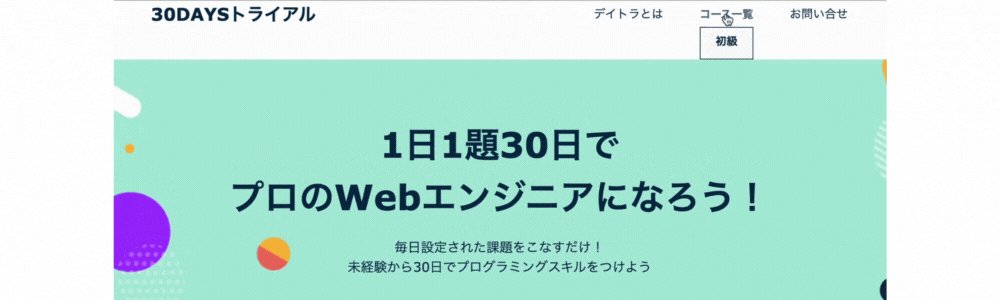
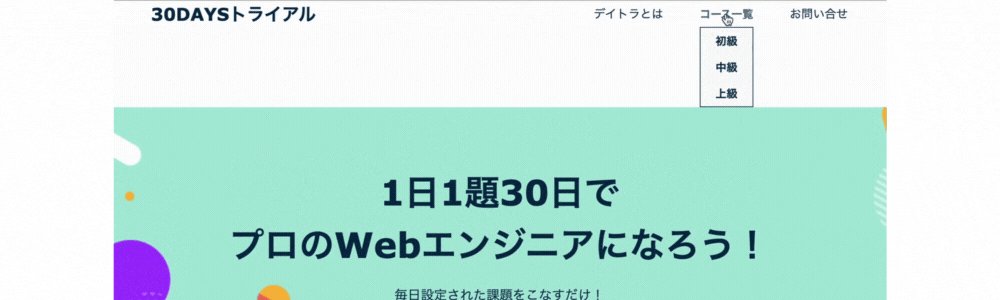
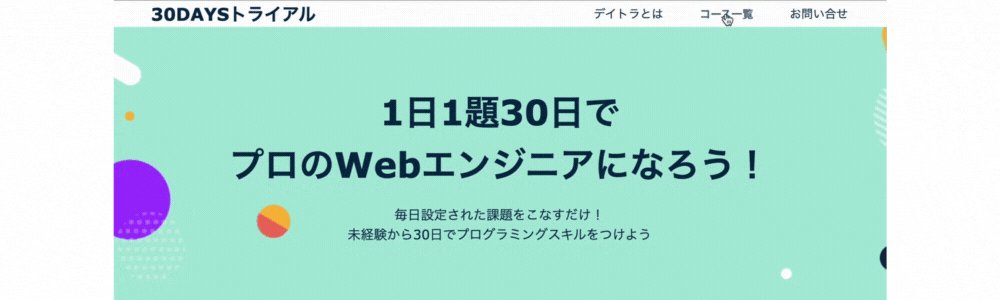
課題①:ドロワーメニューの実装
ドロワーメニューとはピッと押すと、引き出しのようにスライドメニューなどが出てくるアニメーションです。
ヘッダーの「コース一覧」にドロワーメニューを実装しました。

まずはHTMLから。
header-rightのコース一覧にdrawerとクラスをつけ、そこにdrawer-listとクラス名をつけたリストを作ります。
<div class="header-right">
<ul class="header-nav clear">
<li class="header-nav-item"><a href="#"></a>デイトラとは</li>
<li class="header-nav-item">
<a href="#" class="drawer">コース一覧</a>
<ul class="drawer-list">
<li class="drawer-word"><a href="#title">初級</a></li>
<li class="drawer-word"><a href="#title">中級</a></li>
<li class="drawer-word"><a href="#title">上級</a></li>
</ul>
</li>
<li class="header-nav-item"><a href="#"></a>お問い合せ</li>
</ul>
</div>
次にjQueryです。
私はCDNで読み込みましたのでこの中に jQueryのコードを入れていきます。
</body>のすぐ上に読み込んでいきます。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
ここに jQueryのコードを入力していく。
</script>
</body>
</html>
$(function () {
$(".drawer").click(function () { //クラス".drawer"をclickしたら
$(".drawer-list").slideToggle(); //クラス".drawer-list"がslideToggleする
});
});
クリックしたら開閉して表示非表示になるボタンのことをToggle (トグル)といいます。
ではCSSで装飾をつけていきます。
/*------------
drawer menu
-------------*/
.drawer-list {
display: none;
font-size: 15px;
line-height: 36px;
color: #082B48;
text-align: center;
background-color: #fafafa;
border: 1px solid;
}
課題②:ページトップへ戻るボタンを付ける
次にページトップボタンを実装します。
ページトップボタンは、大体のサイトに置かれているこれですね!
ある程度スクロールしてからボタンを押すとビューンとページトップに戻ってくるアレです。

まずはHTMLから。
<div id="page_top">
<a href="#">🔝</a>
</div>
どこに書いてもいいと思うのですが私はCDNを読み込むすぐ上に書きました。
次にjQuery。
// ページトップ
jQuery(function () {
var pagetop = $('#page_top'); //page-topが「#pagetop」を取得
pagetop.hide();//特定のHTML要素を非表示にする。
$(window).scroll(function () { //widowをスクロースする
if ($(this).scrollTop() > 80) { //80pxスクロールしたら表示
pagetop.fadeIn(300);//0.3秒かけてフェードイン
} else {
pagetop.fadeOut(300);//0.3秒かけてフェードアウト
}
});
pagetop.click(function () {//pagetopをクリックしたら
$('body,html').animate({
scrollTop: 0 //画面の最上部の位置に移動するという意味
}, 500); //0.5秒かけてトップへ移動
return false; //処理の最後に記述する
});
});
こちらの解説はさきほどの参考記事のコードを全くのコピペさせていただいています。
わかりやすいです♪
次にCSSです。
/*------------
pagetop
-------------*/
#page_top {
width: 50px;
height: 50px;
position: fixed;
right: 0;
bottom: 60px;
background: #70aeed;
opacity: 0.8;
border-radius: 50%;
}
#page_top a {
position: relative;
display: block;
width: 50px;
height: 50px;
text-decoration: none;
text-align: center;
font-size: 30px;
margin-top: 3px;
}
まとめ
おつかれさまでした!
これらの jQueryは定番のコードなのでこれから何回も使っていくことになると思います。
一度書いたら、次からはコピペで使いまわしたらいいと思います!
私はデイトラで教えてくれたBoost Noteで使いまわせそうなコードをメモしています。
インストールはこちら↓
次回はモーダルというアニメーションの実装課題です。

最後までご覧いただきありがとうございました!