こんにちは!管理人ピスカです(@rina_pisca)!
只今デイトラのWEB制作コースを始め、93日目が経過しました。
(初級編は1ヶ月ほどで終わり、その後学習記録の執筆に1ヶ月ほどかかってしまいましたが…)
今回からは中級編の学習記録を振り返って残したいと思います。
初級編ではHTMLとCSS、Bootstrapを学びました。
難しくも理解していくのが楽しかった初級編でしたが、中級編に入り、JavaScript、jQueryがとても難しく感じ、早くも心が折れそうになりました;;;
JavaScriptとjQuery学習編クリアまでに1ヶ月くらいかかってしまいました(*´-`)
そこで私がつまずいて解決したことをまとめました。
よかったらご覧ください。

管理人ピスカです。
1990年大阪市生まれ
3年間エステ、5年間美容皮膚科カウンセラー
その後、保育士資格を取得し3年間保育士として勤務
長男11時間保育園に預けるフルタイムワーキングママ
育休中に在宅ワークを目指してWEBスキル習得中です!
デイトラとは?
筆者は以前少しだけワードプレスでのブログ運営はしておりましたがすぐに挫折し、ほぼWEBスキル0からのスタートです。
まず、HTML、CSS、コーディングって何?のレベルから始めました。
デイトラWEB制作コースはそんな全くの未経験でも初級編だけで月5万のスキルが身に付くという内容の“未経験でも・迷わず・楽しく”学べるオンラインスクールです。
中級、上級レベルになると本業でバリバリやっていけるスキルが身につきそうです。


JavaScriptを学ぼう

ついにかっこいいサイトとかでよく見る、サイトに動きをつけるJavaScriptを学ぶのか〜!
ポートフォリオサイトにも取り入れてかっこよくしたいな〜!楽しみ〜!
と、わくわくしながらJavaScriptの学習を始めた筆者。
初級編のHTMLやCSSのノリで考えていたらあまりに難しく、PCを開くのも嫌になる時期もありました;;;
そもそもJavaScriptとは、ユーザーが、あーしたらこーなる、動きをつけるための言語です。
例えばお馴染みのウェブサイトだと、スクロールに合わせてメニューバーを固定したり、リンクやハンバーガーメニューをクリックしたら一覧が出てきたり、画像をクリックしたら画像が画面いっぱいに広がったり、よく見かけるあれもJavaScriptです。
動的なウェブサイト作成以外にも、アプリ開発や、スプレットシートなど幅広いジャンルで用いられています。
デイトラと合わせてお世話になった記事はこちら。

JavaScriptの基本文法を学ぼう
デイトラでは以下の基本文法を学びました。
- 文字列の表示
- 数学の計算
- 変数と定数
- 関数
- 条件分岐
- 配列
- オブジェクト
- 繰り返し
これらはレッスン動画を見てさらにProgateで図解での説明と実際に手と頭を動かして学習することがおすすめです!
私は動画は1回目は、全体的に最終まで流し見、2回目は思い出しながらノートを書いて頭の整理をして学習しました。
その後も進めば進めど、頭に入ってこず何度も見返しました。(*´-`)
これまでで中級DAY1〜2は終了です。
DOM操作
私はさきほどの基本文法と動的なサイト作りとどう繋がるのかイメージできなかったのですが、どうやらサイトに動きをつけていく方法がDOM操作とのことです!
「JavaScriptでDOM操作する」という表現の仕方みたいです。
JavaScriptは奥深いらしくWEB制作をしていく上ではゴリゴリ複雑なJavaScriptコードを書ける必要はないようなのですが、「何をやっているか」がわかって、カスタマイズできる程度の知識は必要とのことです。
DOM操作についてこちらの記事も参考にさせていただきました!

↑DOM操作についての検索から出会ったブログですが、他のコンテンツも魅力的なものばかりでした♪
jQueryを学ぼう
jQueryとはJavaScriptのライブラリでJavaScriptをより簡単に記述できるようにしたもの。
JavaScriptだと20行近くかかるコードが、jQueryで書けば2行で済むこともザラにあるとか…!
最近は「jQueryは古い」とも言われることもあるようですがまだまだ現役とのことなので、勉強必須かと思います。
jQueryにはたくさんのライブラリがあって、そのライブラリはjQueryを読み込むことによって自由に使えることができるので、慣れれば簡単におしゃれですごいのが開発できるみたいです。楽しみです。
jQueryの読み込み
jQueryを使うには、本体にjQueryのファイルを読み込む必要があります。
CDN(ネットに接続して呼び出す)かjQueryの公式サイトからダウンロードファイルを読み込む(ネットに接続しなくても使える)二つの方法があります。
デイトラではCDNを使ってコーディングしていたので、私はCDNを使っています。
こちらの記事と合わせて学びました。
CDNはコピペするだけなのですが、それさえも私的に難しかったのでこちらの記事に大変お世話になりました。
jQueryの基本の書き方
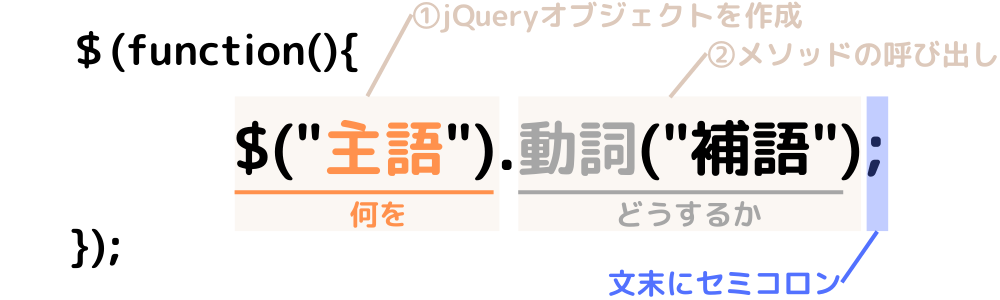
jQueryの基本の書き方は、$(function(){●●});
●●の中に、①jQueryオブジェクトを作成し、②そのjQueryオブジェクトに対してメソッド(機能)を呼び出す、という2つが基本になります。
jQueryはJavaScriptなので、文末にセミコロンが必要です。

メソッドを使った要素の指定
メソッドとはjQueryの便利な機能のことです。
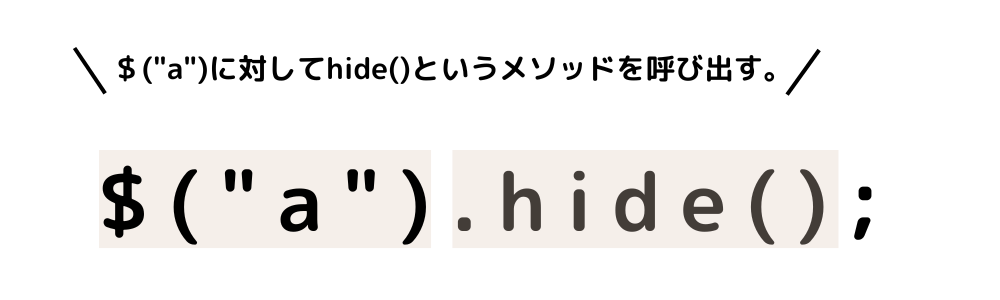
メソッドは$(‘セレクタ’).メソッド()というように、ドットに続けて呼び出します。
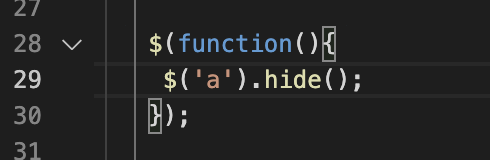
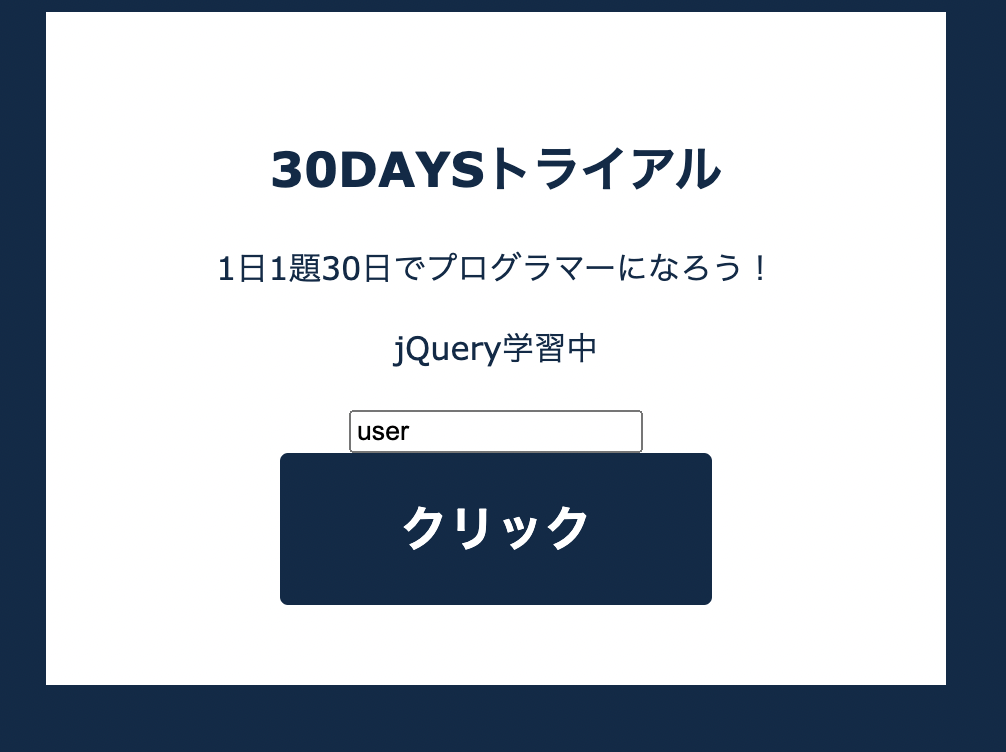
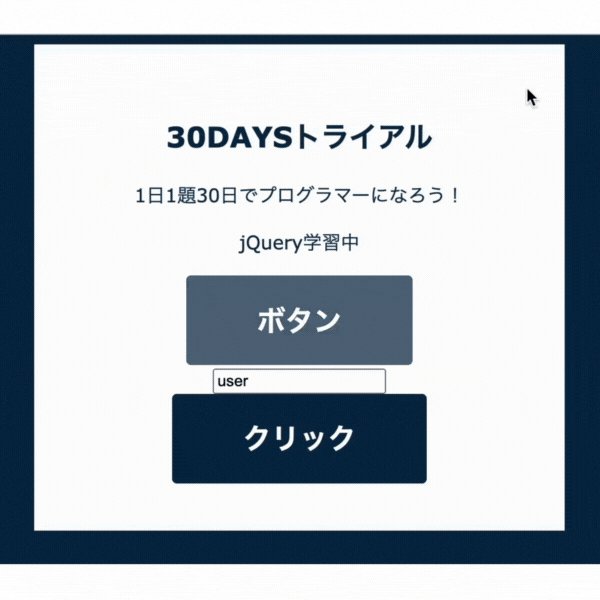
hideという要素を非表示にするメソッドを使ってみます。
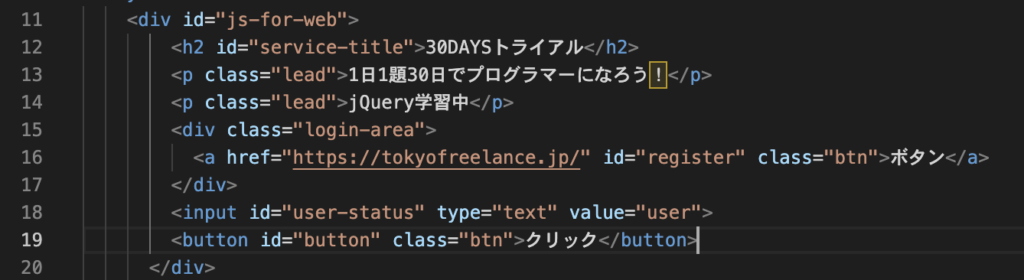
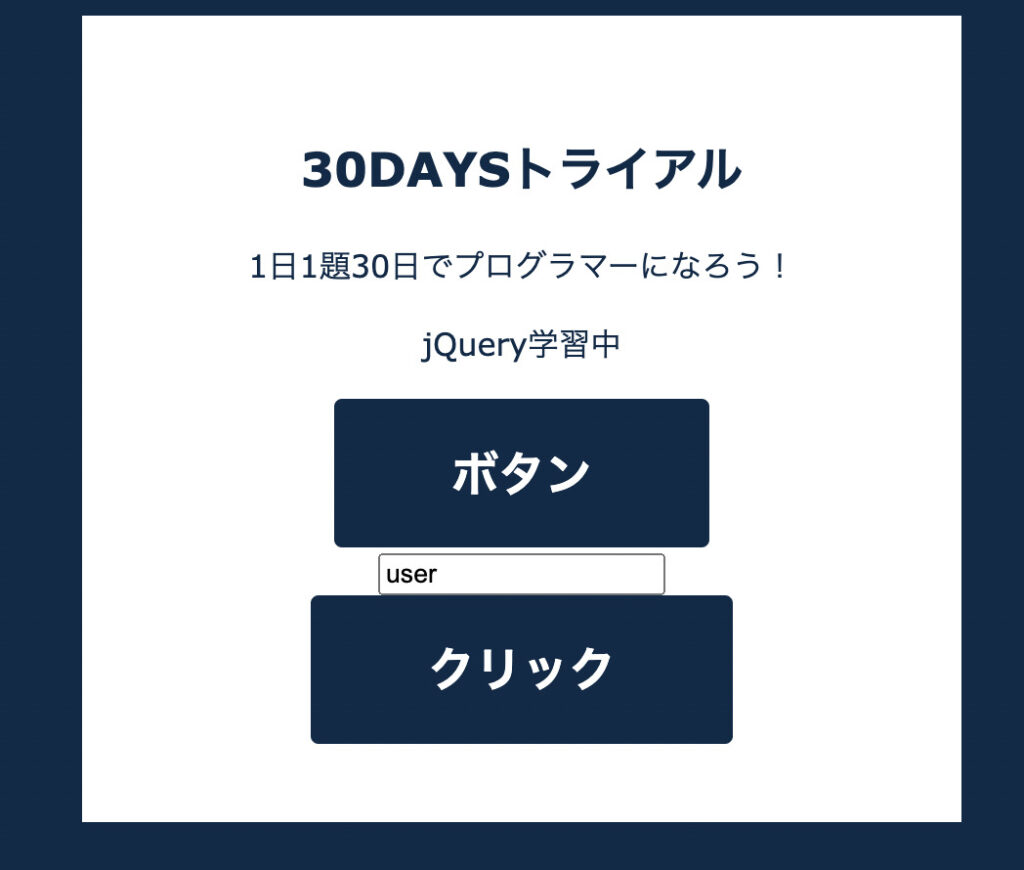
↓jQueryを入れていないHTML


aタグにhideというメソッドを呼び出しました。

するとaタグのボタンと書かれたbuttonが非表示になりました。


イベント監視とアニメーション
イベント監視とは、ある要素を○○(イベント)したらある処理を実行するという、JavaScriptでは定番のコーディングです。
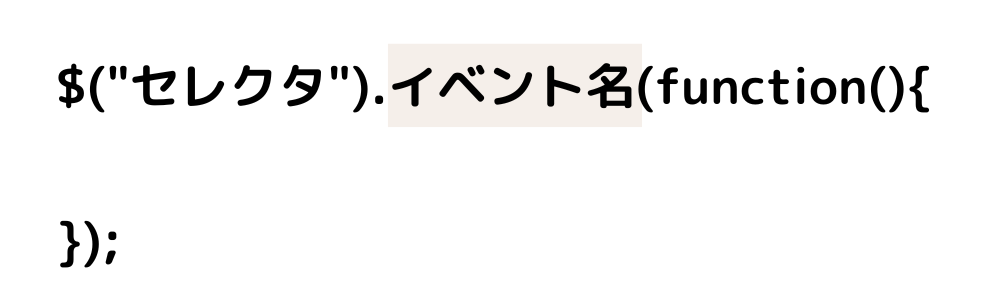
イベントの構文はこのように書きます。

service-titleにhoverのイベント監視をつけると、
$("#service-title).hover(function(){
});
となります。
service-titleにhoverしたら{ }に書いてあることを実行する、というイベント監視です。
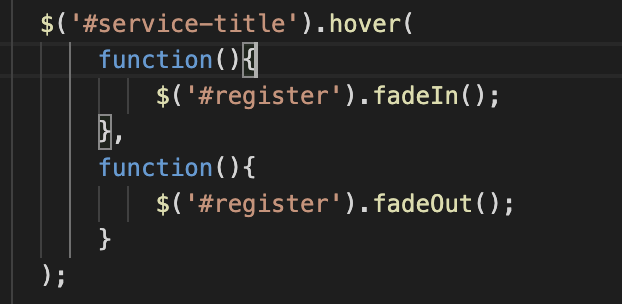
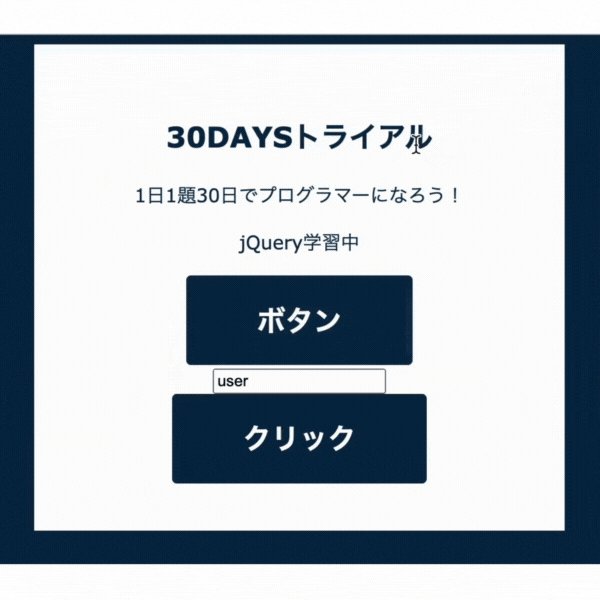
では、hoverのイベント監視に、アニメーションをつけてみます。
fadeIn,fadeOutというアニメーションのメソッドです。

service-titleにhoverすると、$(‘#register’)がfadeInしたりfadeOutしたりするように実装しています。

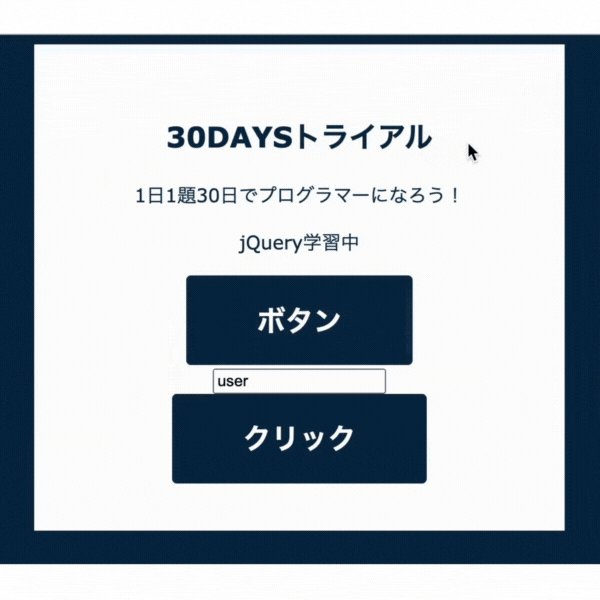
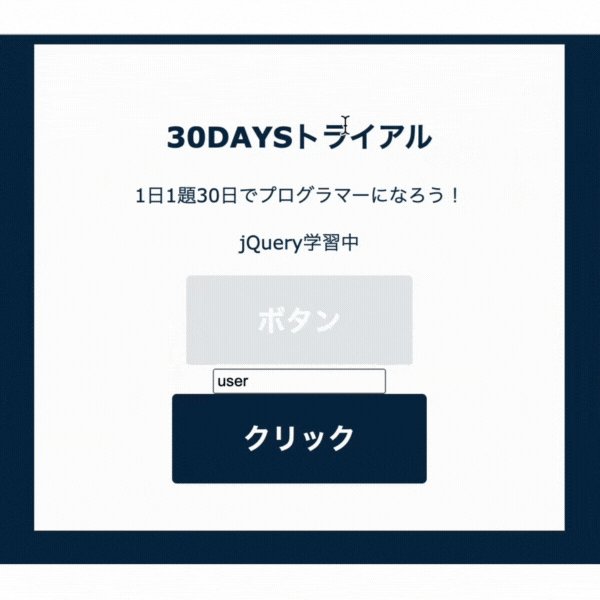
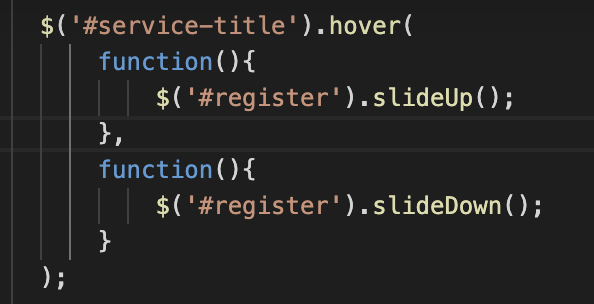
続きまして、slideUp,slideDownというアニメーションのメソッドです。

service-titleにhoverすると$(‘#register’)がslideUpしたりslideDownしたりするように実装しています。

他のアニメーションはこちら↓
jQuery日本語で使いやすくまとめてくださっているサイトに出会いました。
ただ、SSL化されていないサイトというのが気になるのですが…
まとめ
お疲れ様でした。
今回は中級編DAY1〜4 ジャバスクリプトとjQueryの基礎を紹介しました。
jQueryを使いこなしてかっこいいサイトが作れるようになりたいです!
中級編に入り、一気に難しくなりましたね。
でも諦めずに毎日スモールステップでもトライアンドエラーを繰り返したら、きっと乗り越えられる!
自分を信じましょう!
次回はjQuery実装課題です。

最後までご覧いただきありがとうございました!