こんにちは!管理人ピスカです(@rina_pisca)!
只今デイトラWEB制作コース中級編(WEB制作コース開始79日目)ですが、初級偏の学習記録を振り返って残したいと思います。

管理人ピスカです。
1990年大阪市生まれ
3年間エステ、5年間美容皮膚科カウンセラー
その後、保育士資格を取得し3年間保育士として勤務
長男11時間保育園に預けるフルタイムワーキングママ
育休中に在宅ワークを目指してWEBスキル習得中です!
デイトラとは?
筆者は以前少しだけワードプレスでのブログ運営はしておりましたがすぐに挫折し、ほぼWEBスキル0からのスタートです。
まず、HTML、CSS、コーディングって何?のレベルから始めました。
デイトラWEB制作コースはそんな全くの未経験でも初級編だけで月5万のスキルが身に付くという内容の“未経験でも・迷わず・楽しく”学べるオンラインスクールです。
中級、上級レベルになると本業でバリバリやっていけるスキルが身につきそうです♪


デイトラ初級編がはじまり、10日でWEBサイトが自力で作れるようになりましたね!
ここまでお疲れ様でした♪
デイトラ初級編も半分のところまできました。
今回は今まで覚えたコーディングが飛躍的にスピードUPする新技のBootstrapを覚えていきます。
Bootstrap編は合計5日間です!
是非お付き合いください♪
DAY10 Bootstrapの基本を学ぼう①
- Bootstrapの使い方
- Bootstrapでテキストを装飾してみよう
- Bootstrapでフォントサイズを変更しよう
- Bootstrapの学習は意味がない?
- 困ったらよくある質問をご覧ください
Bootstrapとは?
今までのレッスンでHTMLやCSSのコードをたくさん書いてきたと思います。
今後、実務をしていく上でもっとコード量が増えることを思うとできるだけコード量を減らして時間短縮して効率UPしたいものです。
コーディングのスピードUPにはいろんな方法があるようなのですが、その中の一つがBootstrapです。
Bootstrapは米Twitter社の超優秀なエンジニア達が開発したCSSフレームワークのことです。
つまり、超優秀なエンジニア達が作ってくれていたCSSのテンプレートを使わせてくれて、好きなテンプレートのコードをコピペするだけ、という効率的にコーディングできるフリーソフトです。
ただし、実務での使用頻度はそんなに高くないので深く理解する必要はないようなのですが、
- 効率的にコードを書くとどれだけ早く作れるか体験する
- CSS設計の考え方の基本が体感できること
- CSSフレームワークという存在を認知してもらうこと
がとても重要なのだと。
筆者もBootstrapを体験して初めてコードの短縮ができて感動しました!
デイトラでも紹介されていた、こちらの記事がとてもわかりやすくおすすめです!

Bootstrapの使い方
まずはHTMLにBootstrapを読み込む作業です。
CDN(ネットに接続して呼び出す)かダウンロードファイルを読み込む(ネットに接続しなくても使える)二つの方法があります。
違いはネットを使うか使わないかの違いなのですが、CDNの方が表示速度が速く、スターターテンプレートをコピペするだけなので楽ということからか、デイトラでも迷うことなくCDNで教えてくれていました。
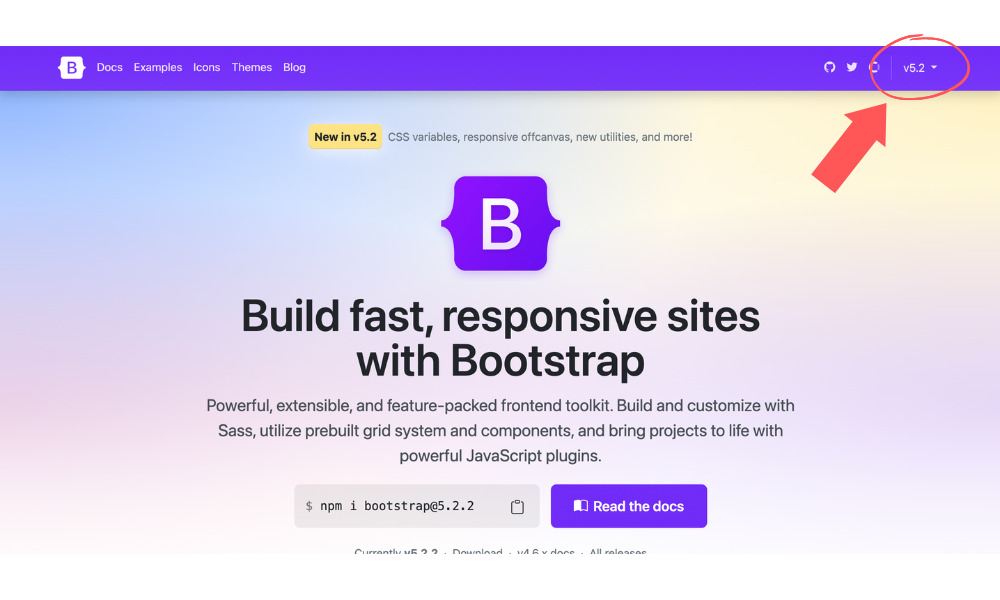
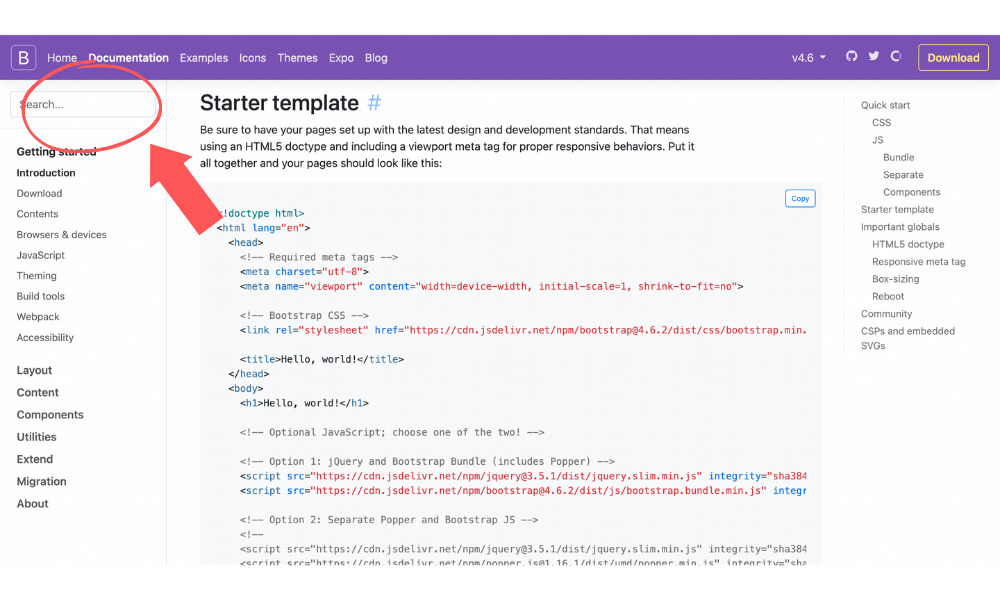
コードを書き始める準備は、Bootstrap公式サイトにアクセスし、


デイトラで使っていたv.4.6.xバージョンにして、

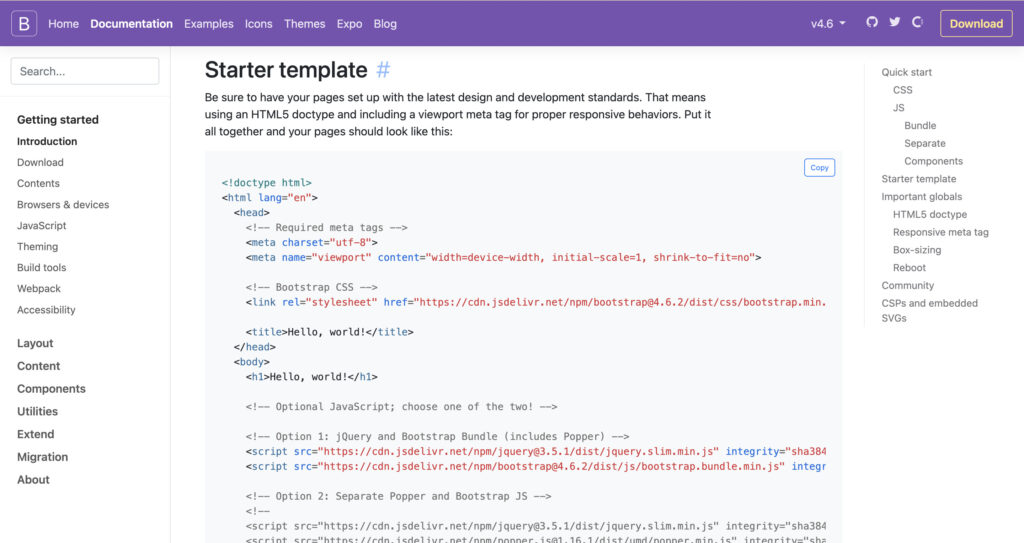
documentationのページのスターターテンプレートをHTMLに貼り付けるだけです。
超簡単〜(*´-`)
するとLive Serverで、Hello, world! と表示されます。
例えばこのHello, world!と表示しているHTMLの<h1>Hello, world!</h1>のところに、Bootstrapで定義してあるclass名をつけるだけで、装飾することができます♪
こんなかんじです。
<h1 class="text-primary">Hello, world!</h1>

class名に”text-primary”をつけました。
それだけで文字が青くなりました!
続けてさらに背景に色をつけてみます。
<h1 class="text-primary bg-info">Hello, world!</h1>

class名の”text-primary”にひとつスペースを開けて”bg-info”を付け足すと背景に色がつきましたね!
こういった容量で入れたいテンプレートを何個も付け足すことができるのです。
ここまでCSSは使わずHTMLだけで装飾しているので驚きですね!
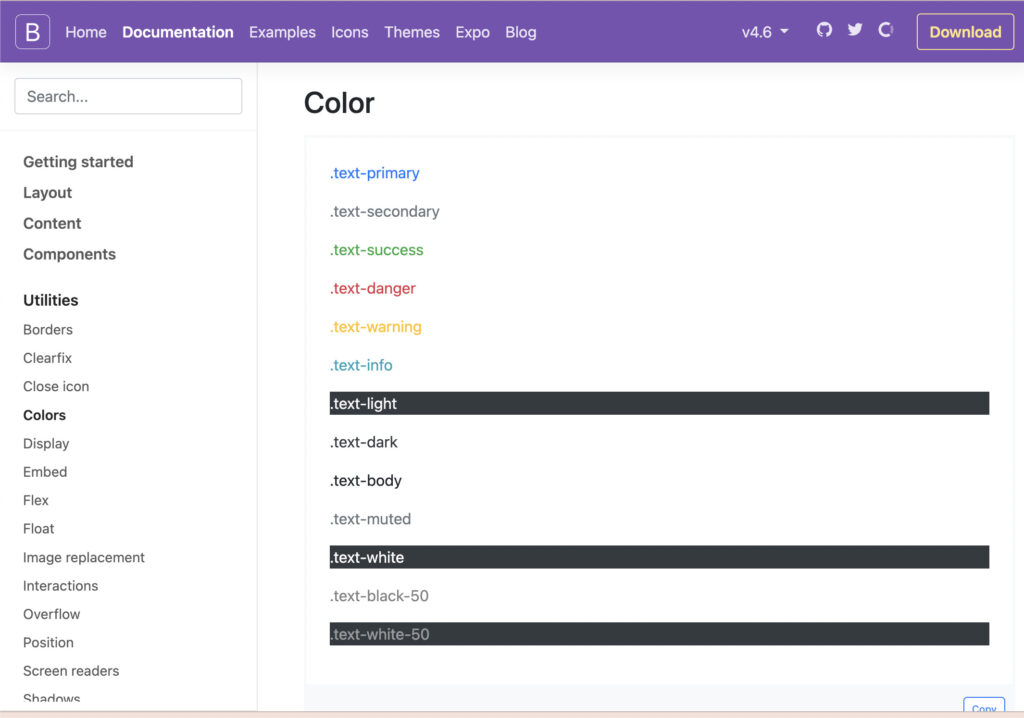
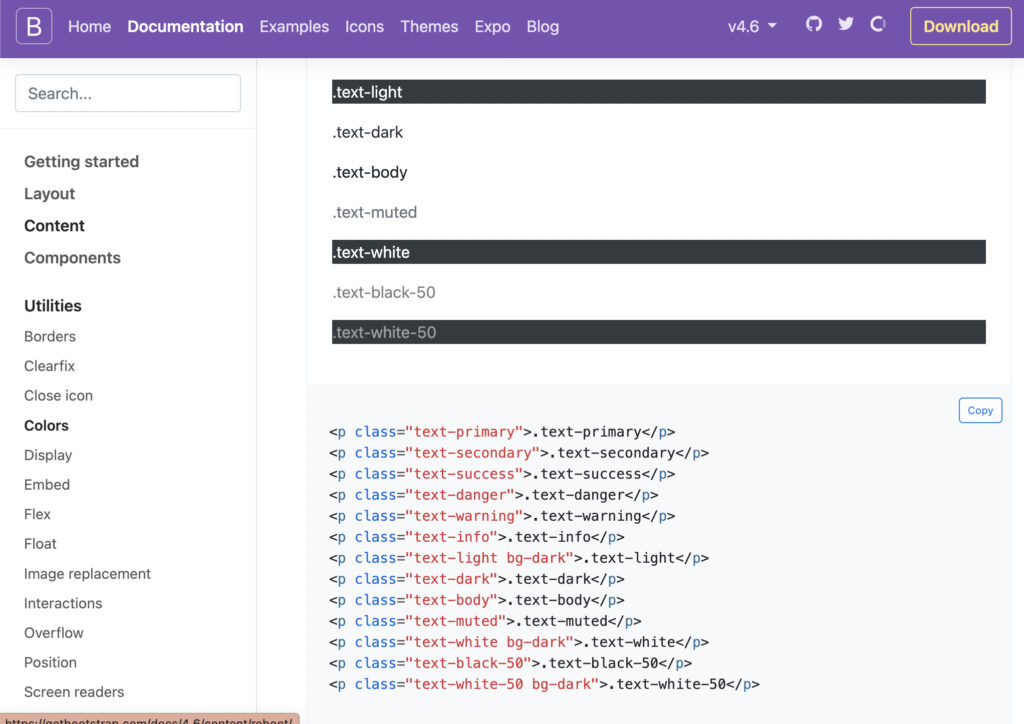
テンプレートはdocumentationの検索枠に使いたい装飾を検索すると一覧が出てきます。

例えばcolorと検索すると、text colorやbackground colorの一覧が出てくるので好きなものをコピペして使うといった感じです。


検索ワードはこちらのサイトで一覧にしてまとめられていたのがとても参考になりました!
DAY11 Bootstrapの基本を学ぼう②
- Bootstrapでwidth/hightを調整しよう
- Bootstrapでpadding/marginを調整しよう
- Bootstrapの要!Gridレイアウトを使ってみよう
- Bootstrapでボタンを作ってみよう
- 困ったらよくある質問をご覧ください
Bootstrapの要!Gritレイアウトを使ってみよう
Bootstrapで絶対覚えておいた方がよさそうなのGridシステム!
どのサイトをお邪魔してもみんな口を揃えて紹介されています。
まだまだ初心者の私はGridシステムについて説明するのは難しいので、とてもわかりやすかった記事を紹介します。
図解で解説してくださり、頭に入りやすかったです♪

Bootstrapには12本のグリッド(12カラムのようなもの?)それに合わせて表示したいものを配置することで簡単に手の凝ってそうなデザインになるシステムと解釈しています(°▽°)
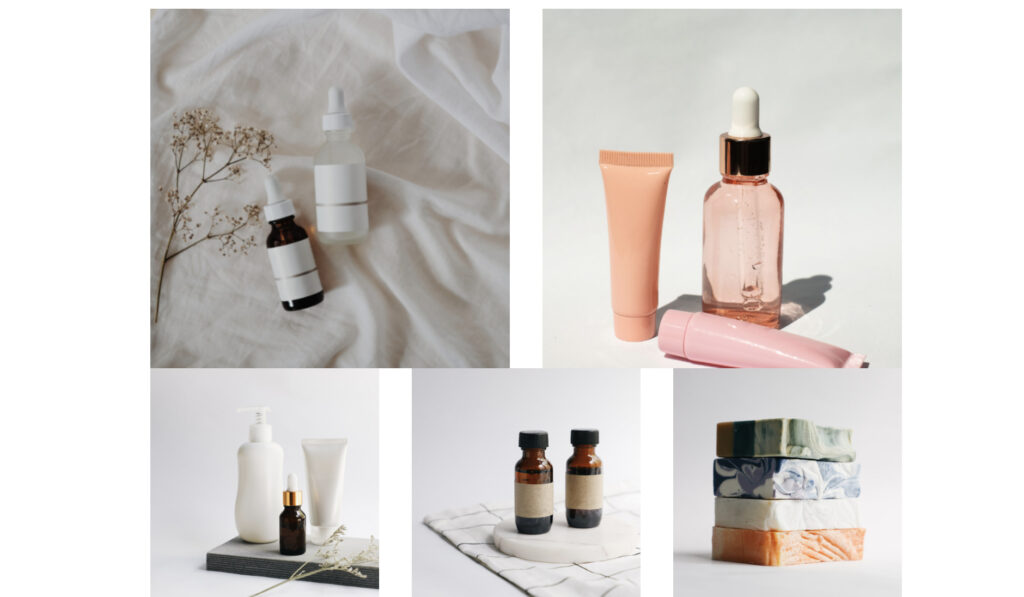
Bootstrapの検索枠からgridで検索し、気になったレイアウトをHTMLにコピぺして、中身をテキストからイメージにしてみました。

それだけで簡単に互い違いに画像が並んだレイアウトができました!
しかも勝手にレスポンス仕様にもしてくれるのですごいです♪
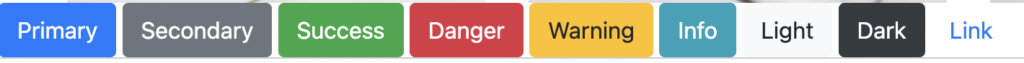
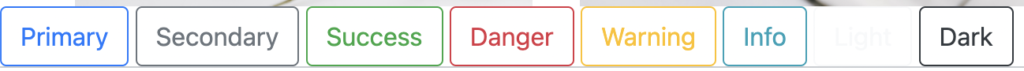
Bootstrapでボタンを作ってみよう
ボタンを作るのも簡単でした!


こんな感じのボタンがコピペでできちゃいます!
まとめ
Bootstrapすごいですね!
他サイトにはBootstrapを使ったサイトのテンプレートもたくさんあります♪
有名なのでググればすぐにおしゃれなテンプレートが見つかり、かつ超簡単というのは魅力的ですね♪
次回はDAY12〜13 Bootstrapでサイトをつくってみよう です!

最後までご覧くださり、ありがとうございました♪