こんにちは!管理人ピスカです(@rina_pisca)!
只今デイトラWEB制作コース中級編(WEB制作コース開始84日目)ですが、初級偏の学習記録を振り返って残したいと思います。

管理人ピスカです。
1990年大阪市生まれ
3年間エステ、5年間美容皮膚科カウンセラー
その後、保育士資格を取得し3年間保育士として勤務
長男11時間保育園に預けるフルタイムワーキングママ
育休中に在宅ワークを目指してWEBスキル習得中です!
デイトラとは?
筆者は以前少しだけワードプレスでのブログ運営はしておりましたがすぐに挫折し、ほぼWEBスキル0からのスタートです。
まず、HTML、CSS、コーディングって何?のレベルから始めました。
デイトラWEB制作コースはそんな全くの未経験でも初級編だけで月5万のスキルが身に付くという内容の“未経験でも・迷わず・楽しく”学べるオンラインスクールです。
中級、上級レベルになると本業でバリバリやっていけるスキルが身につきそうです♪


デイトラ初級編がはじまり、DAY9までにHTMLとCSSを学び、WEBサイトが自力で作れるようになりましたね!
DAY11からは今まで覚えたコーディングが飛躍的にスピードUPする新技のBootstrapの学習です。
Bootstrap編は合計5日間です!


前回までのBootstrapの学習記録はこちら。
デイトラ初級編Bootstrap編では4日にかけて基本とBootstrapサイトをつくりました。
DAY14は以前自作したデイトラ簡易版サイトをBootstrapで書き直します。
一から作った時は3日かけて作りましたが、Bootstrap版なら目標は1,5時間!
爆速でつくることができます!
そんな魅力たっぷりのBootstrapは今回で完結です!
出来上がった私のHTML/CSSものせています。
答え合わせにも使ってください♪
DAY14 デイトラ簡易版サイトをBootstrapで書き直してみよう
- BootstrapでLP作成
- 振り返りに役立つ学習記事紹介【Bootstrap編】
- 困ったらよくある質問
早速書き換えてみました。
完成までの速さに驚きでした♪
では、私の書いたHTMLはこちらです。
準備
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous">
<link rel="stylesheet" href="./css/style.css">
<link rel="icon" href="./favicon.ico">
<title>30DAYSトライアルBootstrap版</title>
</head>
これまで通りスターターテンプレートです。
CSSとアイコンをも読み込んでいます。
header
<header>
<nav class="navbar navbar-expand-lg navbar-light">
<div class="container">
<a class="navbar-brand font-weight-bold">30DAYSトライアル</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav ml-auto">
<li class="nav-item active">
<a class="nav-link" href="#">デイトラとは</a>
</li>
<li class="nav-item active">
<a class="nav-link" href="#">コース一覧</a>
</li>
<li class="nav-item active">
<a class="nav-link" href="#">お問い合せ</a>
</li>
</ul>
</div>
</div>
</nav>
</header>

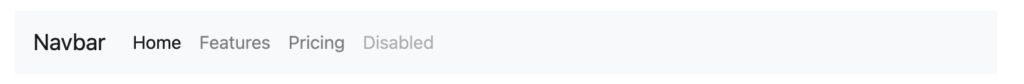
headerにはNavberと検索して”Nav”をコピペして書き換えました。
- 背景色(bg-light)を消す
- navbar-brandのテキストを書き換え太字(font-weight-bold )に
- navbar-navを右寄せ(ml-auto)に
- nav-itemを全てactiveに
- nav-linkをシンプルに
top
<section class="top py-5 text-center">
<div class="container">
<h1 class="top-title font-weight-bold mb-5 display-4">1日1題30日で<br>プロのWebエンジニアになろう!</h1>
<p class="lead">毎日設定された課題をこなすだけ!<br>未経験から30日でプログラミングスキルをつけよう</p>
</div>
</section>
topはバランスを見ながら余白や装飾をしています。
CSSから背景画像を入れています。
.top{
background-image: url(../img/main-vsual-nontitle.png);
background-size: cover;
}
about
<section class="ABOUT py-4">
<h2 class=" section-title text-center font-weight-bold m-4">デイトラとは</h2>
<div class="container">
<div class="row">
<div class="col-md-6 mb-3">
<img src="./img/about.png" class="w-100" alt="デイトラとは">
</div>
<div class="col-md-6 pt-5">
<p>デイトラとは、無料で・迷わず・楽しく学べるプログラミング学習アプリです。 毎日設定された課題をこなしていくだけで、未経験から30日でプログラミングスキルが身につきます。
1日1題30日でプロのWebエンジニアを目指しましょう!</p>
</div>
</div>
</div>
</section>
aboutは前回作ったBootstrap簡易サイトのaboutを参考にしました。

バランスを見て余白を変えたり、いるものを付け足し、不要なものを削除しています。
course
<section class="course py-5">
<div class="container">
<h2 class="section-title text-center font-weight-bold mb-5">コース一覧</h2>
<div class="row">
<div class="course-item col-md-4">
<img src="./img/web_first.png" class="w-100" alt="初級コース">
<p>HTML / CSS / Bootstrap</p>
</div>
<div class="course-item col-md-4">
<img src="./img/web_second.png" class="w-100" alt="中級コース">
<p>HTML / CSS / JavaScript / jQuery</p>
</div>
<div class="course-item col-md-4">
<img src="./img/web_third.png" class="w-100" alt="上級コース">
<p>PHP / WordPress</p>
</div>
</div>
</div>
</section>
コース一覧ではcars deckを取り入れてみたのですが、こんな感じにカード感が取れなかったのでシンプルなグリッドシステムでコーディングしました。

おそらくBootstrapでは細かい色の指定ができない?のか調べてもわからなかったのでCSSで背景色の指定をしました。
.course{
background-color: #e3fcf4;
}
contact
<section class="contact py-5">
<div class="container">
<h2 class="section-title text-center font-weight-bold mb-5">お問い合わせ</h2>
<p class="contact-message text-center">さあ今日から30日間始めよう!</p>
<form>
<div class="form-group text-center">
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="メールアドレス">
</div>
<div class="text-center">
<button type="submit" class="btn btn-lg text-white">無料ではじめる</button>
</div>
</form>
</div>
</section>
contactはタイトルとテキストの下に、formで検索し”Overview”をコピペして書き換えました。

inputタグとbuttonタグ以外を消して、inputにはplaceholderを追加し、buttonは色指定とサイズを大きくしました。
inputの枠の丸み(border-radius)はBootstrapで調べたrounded-pillをつけてみたのですがうまくいかなかったのでCSSで指定しました。
また、ボタンの色もCSSで指定しています。
input[type="email"]{
border-radius: 999px;
}
.btn{
background-color: #ec6d64;
}
footer
<footer>
<div class="container">
<p class="copyright text-right text-white py-2">copyright(C)2020 東京フリーランス ALL Rights Reserved.</p>
</div>
</footer>
footerの背景色と細かいサイズ指定もCSSで指定しました。
footer{
background-color: #082B48;
font-size: 12px;
}
まとめ
サイトの書き換え、あっという間に終わりました〜!
とても感動したのでこれから実務をする上で取り入れたいなと思っているんですが、こんなに便利なのにデイトラでは実務ではあまり取り入れないと言っていたので、他にもっと便利なコーディング術があるのかなーとわくわくしています。
これでデイトラ学習記録Bootstrapは完結です!
おつかれさまでした!
次回は初級編の最後ポートフォリオ作成編です。
これから長いお付き合いになるであろう、自分のポートフォリオサイトを作っていきますよ〜!
ポートフォリオ作成編もぜひご覧ください♪

最後までお読みいただきありがとうございました。