こんにちは!管理人ピスカです(@rina_pisca)!
さて、デイトラでは今までに初級編でHTMLとCSS、Bootstrapを。
中級編でJavaScriptとjQueryとSassについて学んできました。
そして今回はデザインカンプからのコーディングを学んでいきます。
この力はコーダーに必須の能力とのことなのでしっかり身につけたいです。
1. ヒアリング
2. 仕様決定
3. デザイナーがデザインを作成
4. デザインデータから静的にコーディング
5. 案件によってはWPテーマ化など
6. 納品
私たちコーダーの担当するところは4、5のここ。
この力が身につけばクラウドソーシングなどの募集の幅も広がり、「副業」レベルから「実務」レベルにまで習得できるのでがんばります!
デイトラとは
筆者は以前少しだけワードプレスでのブログ運営はしておりましたがすぐに挫折し、ほぼWEBスキル0からのスタートです。
まず、HTML、CSS、コーディングって何?のレベルから始めました。
デイトラWEB制作コースはそんな全くの未経験でも初級編だけで月5万のスキルが身に付くという内容の“未経験でも・迷わず・楽しく”学べるオンラインスクールです。
中級、上級レベルになると本業でバリバリやっていけるスキルが身につきそうです。


DAY10〜11 AdobeXDでWEBカンプを作ってみよう
まずは、デザインカンプとはどんなものでどういうふうに作られているのか、から学んでいきます。
デザインカンプは「コーディングの設計図」のようなもので、コーディング業務はカンプのデザイン通りに実装していくのが基本の流れ。
デザインカンプは様々なソフトで作られていますが、無料で高機能でシェア率の高いFigmaでの作り方を学びました。
私は、Canvaをよく利用するので、すっと頭に入ってきました。
利用者が多いので調べればすぐに使い方が見つかるのもメリットですね!
DAY12 準備編・ヘッダーとメインビジュアルのコーディング
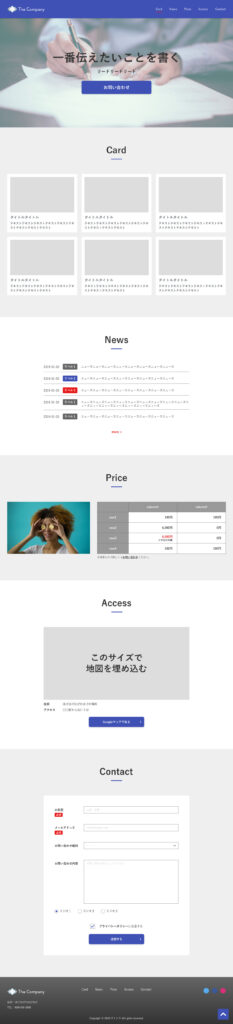
さて、ここからfigmaのデザインカンプからのコーディングを学んでいきます。
練習するデザインはこちら。

準備
まずはいつも通り、コーディングをする準備としてVSCodeのフォルダを作るところから始めていきます。
とはいえ、何度新しいファイルを作っても忘れてしまうのは不思議なものです;;
ありがたいことに、レッスン動画ではフォルダを作るところから解説してくれていました♪
まずはそのサイト全体のフォルダを作り、index.html、CSSフォルダにstyle.css、imgフォルダ、Sassフォルダにstyle.scssを作る。
そしてデザインカンプから画像をダウンロードして、imgフォルダに入れる。
※ロゴなどぼやけたら困るものは2倍(〜@2x.〜となっているもの)を選ぶ。
HTMLに”!”で基本の型を呼び出す。
<link rel=”stylesheet” href=”/css/style.css”>でstyle.cssを読み込む記述をする。

共通CSS
共通CSSをstyle.scssに書き込んでいく。
$color-main: #3F51B5; //カラーの設定 $color-accent: #E81919; $color-text: #333333; $layout-width-inner: 1200px; //インナー幅を1200pxに $breakpoints: ( //スマホ表示、タブレット表示、PC表示の設定 //キー : 値 'sp': "(max-width: 767px)", 'tab': "(min-width: 768px) and (max-width: #{$layout-width-inner - 1px})", 'pc': "(min-width: #{$layout-width-inner})" ) !default; //メディアクエリ @mixin mq($breakpoint: sp) { @media #{map-get($breakpoints, $breakpoint)} { @content; } }
インナー幅とはコンテンツの最大幅で、それより大きい画面幅のときに画面の左右中央に配置されるようにコーディングしていく幅のこと。
ここでは1200pxの指定があります。

続いてリセットCSSです。
*,
*::before,
*::after {
box-sizing: border-box;
} //幅を指定した時にpadding、borderを含めた幅に表示
html,
body {
padding: 0;
margin: 0;
}
body{
font-family: "游ゴシック体", YuGothic, "游ゴシック Medium", "Yu Gothic Medium", "游ゴシック", "Yu Gothic", sans-serif; //標準的なフォント。MacやWindowsで表記が違うのでそれぞれに対応するように
font-size: 16px;
line-height: 1.6; //font-sizeの1.6倍の行間
background: #fff;
color: $color-text;
}
img {
max-width: 100%; //横幅は最大サイズに
height: auto; //自動で
}
ul,
ol {
list-style: none; //リストの点をなくす
margin: 0;
padding: 0;
}
h1,
h2,
h3,
h4,
h5,
h6 {
margin: 0;
padding: 0;
}
a {
color: inherit; //親要素の色を継承
}
.inner {
width: $layout-width-inner;
max-width: 100%; //画面が最大幅よりも崩れないように
margin: 0 auto; //1200pxの幅で左右中央になるように
@include mq('tab'){
padding-left: 24px;
padding-right: 24px;
}
@include mq('sp'){
padding-left: 16px;
padding-right: 16px;
}
}
box-sizingがわからずこちらの記事を参考にさせていただきました。
実は疑似要素が未だによくわかっていないです。
そこで復習した記事はこちら。
游ゴシックはちゃんと指定した方がいいようです。
指定のまとめ、そうしないとどうなるか、など解説はデイトラで紹介されていたこちらの記事がおすすめです。
まとめ
長くなりそうなので、今回はここまでです。
次回はヘッダーのコーディングです。